Už se vám někdy stalo, že jste potřebovali vytvořit jednoduché REST API s pár endpointy? Vytvářet kvůli tomu celý backend je mnohdy nepraktické a pomalé. V tuto chvíli přichází na řadu Azure Functions, které vám tento proces zkrátí na pár kliknutí.
Obsah
Co jsou Azure Functions
Azure functions je jedna z mnoha cloudových služeb na Azure. Tato služba je dělaná tak, že nemusíte vůbec řešit nastavení nebo jakoukoliv jinou konfiguraci serveru. Díky tomuto se můžete soustředit pouze na psaní kódu. Tento typ prostředků se nazývá serverless. V jednoduchosti si naklikáte runtime, verzi runtimu, operační systém a můžete začít programovat. Ať už to je WEP API, Reakce na změny v databázi, zpracování IOT procesů či CRON funkce a mnohé další.
Co je serverless?
Serverless je typ cloudového vývojového modelu. Tento typ modelu umožňuje vytvářet a spouštět aplikace bez nutnosti spravovat servery. Aplikace pořád jedou na nějakých serverech, ale k těmto serverům většinou nemáte vůbec přístup a většinou vyberete pouze operační systém. Na straně poskytovatele to poté vypadá tak, že má na jednom serveru více aplikací, co čekají, než je někdo zavolá, aby se mohly probudit ze spánku. Jakmile se aplikace nějakou dobu nepoužívá, tak jde zase zpět do spánku. Poskytovatel poté účtuje pouze za dobu, kdy byla aplikace aktivní, nikoliv za celý měsíc.
Výhody a nevýhody serverless
Jak jste se asi dozvěděli v předešlém odstavci, tak velkou výhodou je to, že serverless funkce jsou mnohem levnější oproti dedikovaným serverům. Další výhodou je automatická škálovatelnost v dobách velké poptávky po vašich stránkách. Avšak jsou zde i nevýhody, hned první je to, že nemůžete předpovědět, kolik vás hosting bude stát, jelikož záleží na tom, jaká bude poptávka. Další je to, že aplikace jednou za nějakou dobu usne (asi 5 min). To poté vyústí v to, že se aplikace musí spustit a to nějakou dobu trvá. Aktuálně se tato doba pohybuje mezi 1-10 sekundami.
Postup pro založení
- Otevřete si Azure portál (portal.azure.com).
- Pod nadpisem „Služby Azure“ si kliknete na „Vytvořit prostředek„.
- Ve službě marketplace si najdete „Aplikace funkcí“ a kliknete na „Vytvořit“.
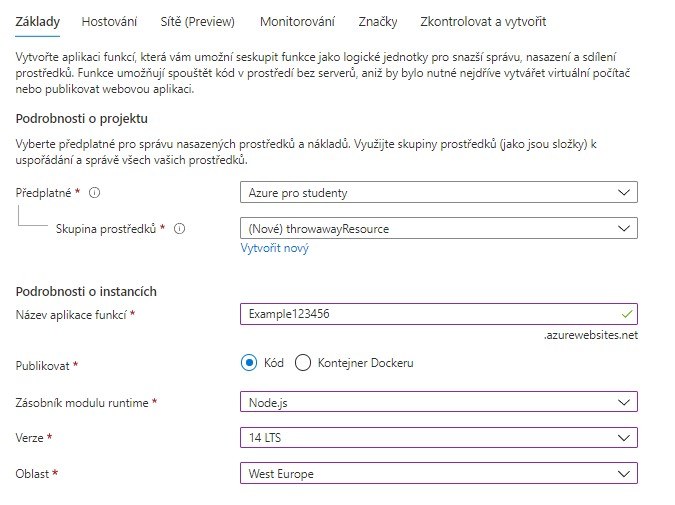
- Poté byste se měli nacházet v tomto menu:

- Zde si musíte nastavit vše, u čeho je hvězdička. V celé sérii však používáme nastavení uvedené o řádek výše.
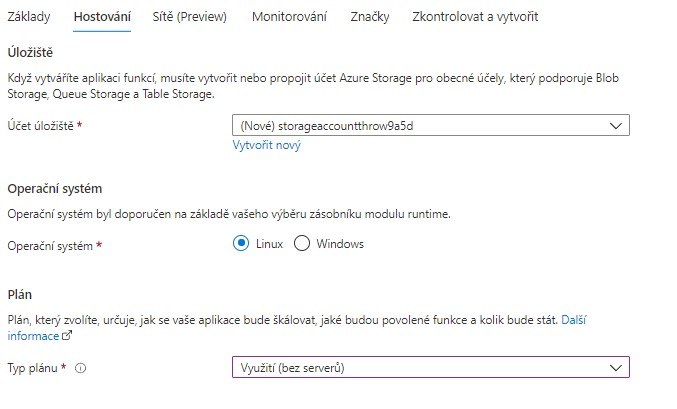
- Dále klikněte nahoře na kolonku „Hostování„. Poté byste se měli ocitnout na stránce, která vypadá následovně:

- Na této stránce je 1 důležité nastavení: Nastavení Plánu hostování. Toto nastavení má vliv na:
- Dále je zde taky jedno méně podstatné nastavení – a to je Operační systém.
- Po vybrání typu plánu klikněte na „Zkontrolovat a vytvořit„. Poté už jenom kliknete na „Vytvořit“ a hotovo. Zbylé možnosti v horním řádku jsou jenom přídavky na složitější funkce, které komunikují s jinými Azure prostředky. K tomu se v této sérii nedostaneme.
Vytvoření nové funkce
Jak si můžete všimnout na obrázku výše, tak máme vybraný Linux jako operační systém. Vzhledem k tomu, že většina backendu běží na Linuxu, tak v tomto článku budeme také používat Linux. Problém s tím je ten, že pokud používáte Linux, tak nemůžete kód editovat online. Proto si v další části budeme muset nainstalovat nástroje na lokální vývoj a ukázat si, jak funkce poté publikovat na Azure.
Příprava lokálního prostředí
Jedna z důležitých věcí, co potřebujete, abyste mohly aktivovat příkazy v tomto návodu, je: Mít nainstalováno NodeJs v. 14.0.0 – 15.0.0. Pokud NodeJs nemáte nainstalovaný, můžete jej nainstalovat s pomocí našeho návodu a poté se vraťte zpět.
Jakmile máte NodeJs nainstalováno, tak jako první věc musíte otevřít příkazový řádek. Do příkazového řádku poté zadáte následující příkaz:
npm install -g azure-functions-core-tools@3 --unsafe-perm true
Tímto se vám globálně přidala do cmd možnost příkazů func. Za pomocí těchto příkazů budeme celou naši aplikaci vyvíjet. Abyste si ověřili, že se vám příkaz přidal, zadejte func –help, pokud vám vyjede nápověda, tak jste postupovaly správně, pokud ne, zkuste se o kousek vrátit a zkusit to znovu.
Pokud by vám to ani po té nešlo, tak si můžete stáhnout Azure tools do VisualStudio Code. Zde poté po stisknutí CTRL + SHIFT + P můžete vykonávat stejné příkazy jako budeme zadávat do příkazového řádku. Tuto možnost však nedoporučuji, jelikož plugin má v aktuální době pár problémů a projekt, co se vám vytvoří je zastaralý.
Založení projektu
Pokud by se vám něco v následujících krocích nepovedlo zprovoznit, tak se na celý projekt můžete kouknout na Githubu.
Jakmile máme prostředí nastavené, tak můžeme začít s vytvářením projektu. Jako první krok se přesuňte v příkazovém řádku do lokace, kde chcete projekt založit. Poté zadejte následující příkaz:
func init
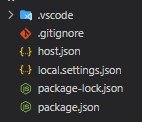
Jakmile tento příkaz zadáte, tak se šipkami rozhodnete, jaký typ projektu chcete začít. V našem případě najedeme na „node“ a klikneme na ENTER. Dále dostaneme na rozhodnutí jazyk. V našem případě vybereme Javascript. Jakmile uděláme volbu, tak by se nám měla vytvořit následující projektová struktura:

Tímto jsme vytvořili projekt, teď do něj musíme přidat různé endpointy, nebo event handlery. To uděláme příkazem:
func new
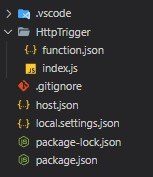
Tento příkaz může chvíli trvat, ale až ho zadáte, tak by vám měla vyjet tabulka různých triggerů. Pro zkušební příklad si zde tedy najděte HTTP trigger a vyberte ho. Dále se vás CLI zeptá na jméno funkce. Toto jméno je název složky, která se poté vygeneruje. V našim případě necháme HttpTrigger. Náš souborový systém poté vypadá takto:

V nové generované složce jsou 2 soubory (index.js a functions.json). Nás však zajímá pouze index.js, jelikož do něj budeme naši funkci psát. Avšak functions.json je také důležitý soubor, jelikož v něm jsou nastavení funkce. Pokud by vás o tomto nastavení zajímalo více, tak Microsoft na něj má přehlednou dokumentaci.
V našem souboru HttpTriger/index.js bychom měli mít základní „Hello World“ kód, který vypadá takto:
module.exports = async function (context, req) {
context.log("JavaScript HTTP trigger function processed a request.");
const name = req.query.name || (req.body && req.body.name);
const responseMessage = name ? "Hello, " + name + ". This HTTP triggered function executed successfully." : "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage,
};
};
Debugování projektu
Jakmile máte celý projekt nastavený, tak ho konečně můžeme zapnout. To uděláme tak, že zadáme další příkaz:
func start
Tento příkaz nám daný projekt lokálně rozjede. Po startu program nahlásí, které endpointy jsou dostupné a vypisuje log toho, co dělá. Dále, pokud by vás zajímaly podrobnější informace, než to, co se aktuálně vypisuje, tak stačí za příkaz přidat vlajku verbose. Pokud používáte VSCode, tak můžete přes command pallete také zadat tento příkaz, nebo stačí kliknout na F5.
Publikace na Azure
Jakmile máme hotovo a lokálně ozkoušeno, tak můžeme náš projekt vypublikovat. To uděláme velice jednoduše za pomoci příkazu:
func azure functionapp publish <Název azure resource (pro mě Example123456)>
Je dost velká pravděpodobnost, že vám tento příkaz hodil error. S největší pravděpodobností ten error vypadal nějak takto:
Unable to connect to Azure. Make sure you have the `az` CLI or `Az.Accounts` PowerShell module installed and logged in and try againAbychom totiž mohli Azure Functions publikovat, musíme si nainstalovat další věc. A to je Azure CLI. Toto CLI si jednoduše můžete stáhnout za pomocí Microsoft dokumentace. Jakmile si toto CLI nainstalujete, tak stačí restartovat vaše CMD a pokračovat, kde jsme skončili. (Znovu zadat příkaz výše). Pokud by vám to pořád nešlo, zkuste ještě zadat příkaz az login a přihlaste se do svého Azure účtu.
Jakmile toto vše uděláte, tak se vám vypíše url, pod kterou je daná funkce uložená. Když si na tuto url kliknete, tak se vám vaše funkce spustí úplně stejně, jako lokálně.
Závěr k Azure Functions
Azure Functions lze požazovat jako endpoint na jednoduché skripty. Některé z důvodů pro jsou:
- 1 000 000 requestů měsíčně je zdarma
- Občas se ve velkém projekt dá zle vyznat
- Přidání Middlewaru je relativně složité
- Azure Functions musí při zavolání po 10 minutách znovu naběhnout, tudíž je zde trochu rozdíl ve výkonnosti po prvním requestu
To však neznamená, že to nemá své využití. Pokud potřebujete něco jednoduchého, rychle a levně, tak Azure Functions mohou být přesně pro vás! Pokud vás tento článek zaujal, tak můžete pokračovat ve čtení této série, kde budeme rozebírat základní typy Azure Functions s praktickými ukázkami.


