Jste učitel hudební výchovy a máte problém s tím, že vám chybí nové písničky ve školních zpěvníčkách, zpěvníčky se vám často rozbijí či jsou těžké a nechtějí se vám nosit? V tom případě je digitální online zpěvníček přesně pro vás a jeho výroba není těžká. Výhoda zpěvníčku je, že ho můžete otevřít na jakémkoliv zařízení, které má nainstalovaný webový prohlížeč – takže na každém.
Požadavky
- Visual Studio Code – https://code.visualstudio.com
- Účet na Azure portálu
Výroba kódu
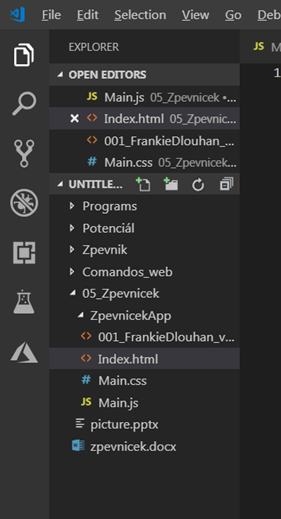
Spustíme si Visual Studio Code a založíme si v něm novou složku, ve které budeme pracovat. V ní si vytvoříme čtyři soubory:
- Index.html
- 001_FrenkieDlouhan_vzor.html
- Main.css
- Main.js

Indexový soubor se spustí při spuštění naší jednoduché webové aplikace. Budeme ho používat jako seznam písniček.
Soubor 001_FrenkieDlouhan_vzor.html použijeme jako konkrétní písničku.
Zbylé dva soubory použijeme k tvorbě jednoduchého skriptu pro zjednodušení psaní textů a pro nastylování naší stránky.
Tvorba indexové stránky
Jako první začneme psát příkaz a necháme si vygenerovat základní strukturu html stránky. Místo Page Title napíšeme název naší stránky. Veškerý další kód budeme psát mezi tagy <body>.
Indexový soubor můžeme pro začátek sestavit maximálně jednoduchý, další doplňky můžeme dodělat v budoucnu.
Vytvoříme nadpis první úrovně – ten vložíme mezi tagy <h1>. Do něj napíšeme název našeho zpěvníčku – např. Petrův zpěvníček.
Dále vytvoříme nadpis druhé úrovně (tagy <h>) a ten pojmenujeme obsah.
Po obsahu budeme tvořit seznam našich písniček. Každá písnička bude vypadat následovně:
<li><a href="001_FrankieDlouhan_vzor.html">název písničky - jméno autora</a></li>
Tagy <li> nám vytvoří seznam, tagy <a> odkaz. Za href vždy dopíšeme název souboru písničky.
Kód by měl vypadat nějako takto:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Zpevnicek</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css">
<script src="main.js"></script>
</head>
<body>
<h1>Petrův zpěvníček</h1>
<h2>Obsah</h2>
<li><a href="001_FrankieDlouhan_vzor.html">název písničky - jméno autora</a></li>
</body>
</html>
Tvorba konkrétní písně
Jelikož je již na internetu spousta písniček přepsána, je zbytečné všechny přepisovat. Proto budeme používat nejpoužívanější česko-slovenský server Supermusic.
- Zkopírujeme se si kód z indexové stránky a smažeme veškerý text mezi tagy <body>.
- Stránku s písní budeme strukturalizovat následovně:
- Header – hlavička slouží k navigaci
- Article – konkrétní text písně s jeho názvy
- Footer – slouží k navigaci či poznámkám
- Vytvoříme si kód dle uvedené struktury.
- Mezi tagy header napíšeme následující kód:
<li><a href="Index.html">Zpevnicek</a></li>
<li><a href="Index.html">Domů</a></li>
- Díky tomuto vytvoříme hezkou hlavičku a možnost, jak se vracet do indexového souboru.
- Mezi tagy article budeme psát samotný text písničky.
- Mezi tagy article budeme psát samotný text písničky.
- Opět vytvoříme nadpis prvního a druhé stupně. Do prvního napíšeme název písně, do druhé název autora či interpreta.
- Pote vytvoříme tag <p>. Do něho budeme psát text s akordy. Do tagu <p> také přiřadíme prvek: text-akordy. Kód bude tedy vypadat následovně:
<p id="text-akordy"></p>
- Text písně budeme psát dle následujících pravidel:
- Akordy budeme psát do hranatých závorek do textu
- Odstavce budeme dělat v html nestandartně klasickým použitím klávesy ENTER
- Mezi tagy <p> napíšeme text písničky i s akordy.
TIP: Zkuste si písničku najít na Supermusic a vyexportovat si ji ve formátu txt. Text následně stačí jen zkopírovat mezi tagy <p>.
- Mezi tagy footer napíšeme následující kód:
<li><a href=“Index.html“>Domů</a></li>
Ten nás opět odkáže na hlavní stránku.
TIP: Pro lepší přehlednost si můžete dávat slova jako ref. či sloka 1 mezi tagy <strong>. Ty zajistí zvýraznění textu.
Kód by měl vypadat nějako takto:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>STC zpěvníček</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="style.css">
<link id="favicon" rel="shortcut icon" type="image/png" href="picture/favicon.png"/>
<script src="main.js"></script>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="index.html">STC zpěvníček</a></li>
<li><a href="index.html">Domů</a></li>
<span></span>
</ul>
</nav>
</header>
<article>
<header>
<h1>Frankie Dlouhán</h1>
<h2>Nedvědi</h2>
</header>
<section>
<p id="textSongu">
<strong>1:</strong>
[C]Kolik je smutného,
když [F]mraky černé [C]jdou
lidem nad [G]hlavou [F]smutnou dálavou[C].
Já slyšel příběh, který [F]velkou pravdu měl,[C]
za čas odle[G]těl, [F]každý zapo[C]mněl.
<strong>REF:</strong>
[C]Měl kapsu [G]prázdnou Franky Dlouhán,
po státech [F]toulal se jen [C]sám a že
byl [F]veselej, tak [C]každej měl ho [G7]rád.
Tam ruce k [F]dílu mlčky přiloží a [C]zase
jede [Ami]dál. A [F]každej kdo s ním
[G]chvilku byl, tak [F]dlouho [G7]se pak [C]smál.
<strong>2:</strong>
[C]Tam kde byl plač tam Franky [F]hezkou píseň měl [C]
slzy neměl [G]rád, [F]chtěl se jenom [C]smát.
[C]A když pak večer ranče [F]tiše usínaj[C]
Frankův zpěv jde [G]dál [F]nocí s písní [C]dál ...
<strong>REF:</strong>
[C]Měl kapsu [G]prázdnou Franky Dlouhán,
po státech [F]toulal se jen [C]sám a že
byl [F]veselej, tak [C]každej měl ho [G7]rád.
Tam ruce k [F]dílu mlčky přiloží a [C]zase
jede [Ami]dál. A [F]každej kdo s ním
[G]chvilku byl, tak [F]dlouho [G7]se pak [C]smál.
<strong>3:</strong>
[C]Tak Frankyho vám jednou [F]našli, přestal [C]žít,
jeho srdce [G]spí, [F]tiše smutně [C]spí.
Bůh ví jak, za co tenhle [F]smíšek konec [C]měl,
farář píseň [G]pěl, [F]umíraček zněl [C]
<strong>REF:</strong>
[C]Měl kapsu [G]prázdnou Franky Dlouhán,
po státech [F]toulal se jen [C]sám a že
byl [F]veselej, tak [C]každej měl ho [G7]rád.
Tam ruce k [F]dílu mlčky přiloží a [C]zase
jede [Ami]dál. A [F]každej kdo s ním
[G]chvilku byl, tak [F]dlouho [G7]se pak [C]smál.
</p>
</section>
</article>
<footer>
<a href="index.html">Domů</a>
</footer>
</body>
</html>
Vytvoření skriptu pro převod akordů
Akordy jsme pro jednodušší zápis psali do hranatých závor. Nyní je třeba vyrobit jednoduchý skript, který jim automaticky přidá určitý tag.
Otevřeme si soubor Main.js a zkopírujeme do něj následující kód i s jednoduchým vysvětlením:
/*spouští fci při otevření okna*/
window.onload = function chordFromSuperMusic() {
/*u elementů označených tímto tagem provede nasledující*/
let str = document.getElementById("text-akordy").innerHTML;
/*vytvoř novou proměnou a přičítej k ní 1 dokud se hodnota proměné nebude rovnat počtu písmen v elemtu... Takt oprojedem celý text*/
for (let index = 0; index < str.length; index++) {
let c = str[index];
/*když se znak rovná symbolu, přiřaď ho do ccs třídy*/
if (c == "[") {
str = str.replace("[", "<em>");
}else if (c == "]") {
str = str.replace("]", "</em>");
}
}
document.getElementById("text-akordy").innerHTML = str;
}
Zjednodušeně vysvětleno, kód prohledává stránku a když najde symbol hranaté závorky, vloží místo něho tag <em>.
Stylování stránky
- Otevřeme soubor Main.css
- Stylujeme ho například pomocí následujícího kódu s vysvětlením. Tj. stačí ho pouze zkopírovat.
Na závěr nás čeká doladit vzhled stránky.
body{
/*odsazení elemtu od okre nula*/
margin: 0px;
/*posune text od okrajů*/
padding: 2%;
/*nastavíme font*/
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
}
li{
/*vymaže kolečka u seznamu*/
list-style-type: none;
}
a{
/*vymaže formátování odkazu a nastaví naši barvu*/
color: rgba(100, 100, 100, 1);
text-decoration: none;
}
/*nastaví formát akordů*/
em{
/*nastavíme relativní pozici tj. text se nám posune o 12 px nahoru od normální pozice*/
position: relative;
top: -12px;
/*zvolíme barvu*/
color: rgb(90, 5, 76);
/*pro lepší viditelnost nastavíme tučné akordy*/
font-weight: bold;
}
#text-akordy{
/*nastaví speciální formátování textu. tj. nové řádky se budou zobrazovat jako nové*/
white-space: pre-line;
/*nastaví dvojnásobnou rozeč řádků*/
line-height: 200%;
}
h1{
/*nastaví barvu pro nadpis 1 úrovně*/
color: rgb(117, 16, 72);
}
header{
/*nastaví odsazení hlavičky od textu*/
margin-bottom: 30px;
}
/*zarovná minimenu vedle sebe*/
header li{
/*zarvná doleva*/
float: left;
/*nastaví mezeru mezi odkazy*/
margin-right: 20px;
}
Nahrání aplikace na Azure
Dotvořili jsme kód a nyní nám zbývá jediné – zveřejnit ho na internet. K tomu je třeba mít Azure účet a doplněk do Visual Studia Code na nahrávání do Azure.
TIP: Pokud nevíte jak si vytvořit účet, podívejte se sem – https://docs.microsoft.com/cs-cz/learn/modules/create-an-azure-account/
Vytvoření prostředku na Azure
Než přejdeme k nahrávání aplikace, je třeba si vytvořit prostředek přes Azure portál, do kterého aplikaci nahrajeme.
Přejdeme na Azure portál.
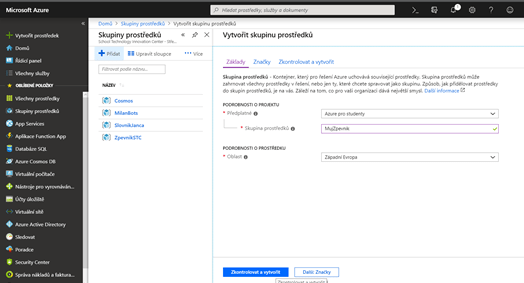
Vytvoříme si novou skupinu prostředků. (SKUPINY PROSTŘEDKŮ -> PŘIDAT)


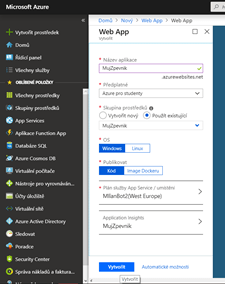
TIP: Podle názvu aplikace bude mít náš zpěvník vygenerovanou také URL adresu.
Nahrání aplikace
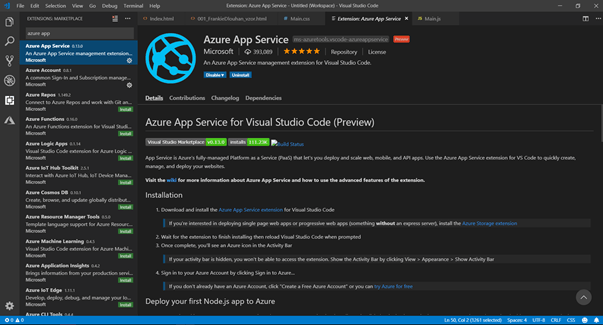
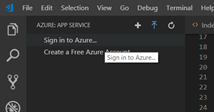
Nainstalujeme si do Visual Studia Code rozšíření – Azure App Service.

Přihlasíme se do Azure. Kliknutím na nainstalované rozšíření -> zvolíme Přihlásit se do Azure/Sign in to Azure -> spustí se nám prohlížeč a pomocí něj se přihlasíme ke svému Azure účtu.

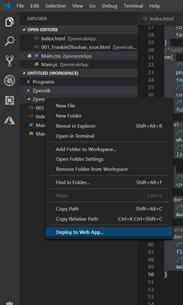
Přes Visual Studio Code klikneme pravým tlačítkem na složku, ve které máme nahrané všechny soubory a zvolíme možnost Deploy to Web App/Nahrát do webové aplikace.

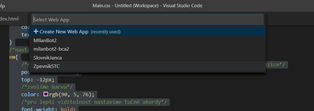
Nyní vybereme vytvořenou aplikaci a klikneme na ni. Vše se samo nahraje.

Nyní již zbývá poslední věc. Navštívit naši aplikaci a pořádně si ji užít!
Tipy a nápady na vychytávky
Nezapomeňte si během práce vše ukládat. Stačí stisknout kombinaci kláves CTRL + S.
- Vytvořte si pomocí jednoduchého skriptu i noční mód pro váš zpěvníček.
- Vytvořte si tlačítko, pomocí kterého Vám bude text automaticky rolovat dolů.
- Vytvořte si skript na rychlou transpozici akordů.
Celý projekt najdete na: https://github.com/StudentTraineeCenter/zpevnicek
Závěr
Doufám, že vám tento návod byl užitečnou inspirací, pomohl vám vytvořit si vlastní zpěvníček a ukázal vám nový způsob jak hostovat aplikace přes Azure. Výhodou je, že základní balík máte zcela zadarmo a nahrávání je velice jednoduché a intuitivní.



