V tomto článku vám ukážu a popíšu, jak jednoduché je nasadit webovou stránku na Azure přes Azure App Service a Azure Web App Service pomocí GitHubu a Azure Cloud Shell.
Azure nabízí kvalitní a vysoce škálovatelný web hosting. Já vám ukážu, jak pracovat s Azure Cloud Shell, potažmo Azure CLI a bashem. Celý tento postup vám po pár pokusech nezabere více než pár minut. Proto si také myslím, že je vhodný jak pro začátečníky, protože postup není složitý, tak pro pokročilé programátory, protože šetří čas a dovoluje pracovat rovnou s GitHubem.
Před veškerým tímto postupem musím zmínit, že pro následující kroky je potřeba:
- Azure účet, který si můžete zdarma vytvořit podle tohoto návodu na našich stránkách.
- Stabilní připojení k internetu.
- Funkční webový prohlížeč.
- A pokud si v budoucnu budete chtít na Azure nasadit i svou aplikaci, tak budete potřebovat přístup k jejím zdrojovým kódům nahraných na GitHubu.
Nasazení na Azure App Service a propojení s GitHubem
Azure provozuje službu Azure Cloud Shell, interaktivní prostředí, které můžete používat skrze váš prohlížeč a používat v něm předinstalované příkazy, aniž byste museli cokoli instalovat na vaše lokální prostředí.
K nastartování Azure Cloud Shellu, následné úpravě kódu a nahrání webu, na kterém vám budu ukazovat tuto funkcionalitu musíte:
- Jít na stránku shell.azure.com

- V dialogovém okně pro výběr prostředí vybrat „bash“

- Zkopírovat příkazy „mkdir quickstart“ a „cd $HOME/quickstart“ z tohoto seznamu.
Poznámka k příkazům „mkdir“ a „cd“. Příkaz „mkdir“, nebo-li zkratka pro „make directory“ vytvoří nový adresář. Příkaz „cd“, se kterým se také můžete setkat jako s „chdir“ je zkratkou pro „change directory“ a přejde do adresáře, který napíšete jako parametr po „cd“.
- Vložit je do Cloud Shellu pomocí Ctrl+Shift+V
- Stisknout na klávesnici Enter ke spuštění kódu.
- Dále pro demonstraci v tomto příkladu zkopírujte tento příkaz „git clone https://github.com/Azure-Samples/html-docs-hello-world.git“ a spusťte ho, opět pomocí klávesy enter.
Nezoufejte, že byste si nemohli nahrát svůj vlastní web. To samozřejmě můžete, stačí jen nahradit náš odkaz za odkaz na váš github projekt s vaší webovou stránkou.
Gratuluji, nahráli jste githubový projekt na Azure App Service, ale ještě nemáte úplně vyhráno, protože aby se k vaší aplikaci dalo přistupovat na internetu, například za pomoci <název domény>.azurewebsites.net musíte zakomponovat Azure Web App Service.
Připojení Azure Web App Service
Teď už stačí jen přejít na adresář, který obsahuje náš zkušební kód a spustit příkat „az webapp up“, kterého význam vám vysvětlím za chvilku. Vzpomenete si, jakým příkazem jsme měnili adresář? Správně, použijete „cd“ takže postup bude následovný.
- Začneme příkazem „cd“ a názvem adresáře, ve kterém je náš web, to znamená „cd html-docs-hello-world“ pro náš projekt a stiskneme Enter pro další postup.
- Teď přejděme k příkazu „az webapp up„, ten má rovnou několik funkcionalit. První z nich je vytvoření nové skupiny zdrojů, další je vytvoření výchozího plánu služeb a již poslední, třetí, je vytvoření aplikace a její následné pojmenování.
- Zatím nám stačí základní parametry „–location“ a „–name„, které udávají lokalitu, ve které bude server, a jméno, pod kterým aplikaci dohledáte na subdoméně azurewebsites.net a v administrátorském panelu na stránkách Microsoft Azure.
- Teď vám jen stačí parametry spojit s příkazem a vyjde „az webapp up –location westeurope –name <název vaší aplikace>„
- Pro rekapitulaci, do bashe tedy napíšete tyto dva příkazy, nejdříve „cd html-docs-hello-world“ stisknete Enter a poté „az webapp up –location westeurope –name <název vaší aplikace>“ a opět spustíte Enterem.
- Tento příkaz obvykle zabere několik minut a v mezičase vypíše zajímavé informace ve formátu JSON kódu, které můžou vypadat následovně.

App_url vám ukazuje, pod jakým odkazem se na svůj web dostanete. Location a Serverfarm říkají zjednodušeně jednu a tu samou věc a to, kde se nachází server, na kterém je váš web hostován. Name je název aplikace. OS značí operační systém, na kterém vaše webová stránka poběží. Resourcegroup je skupina zdrojů, ve které se vaše stránka nachází. Src_path je cesta ke zdroji (vaší stránce). SKU definuje fakturovatelnou sazbu za vaší službu.
Spravujte svou novou webovou aplikaci
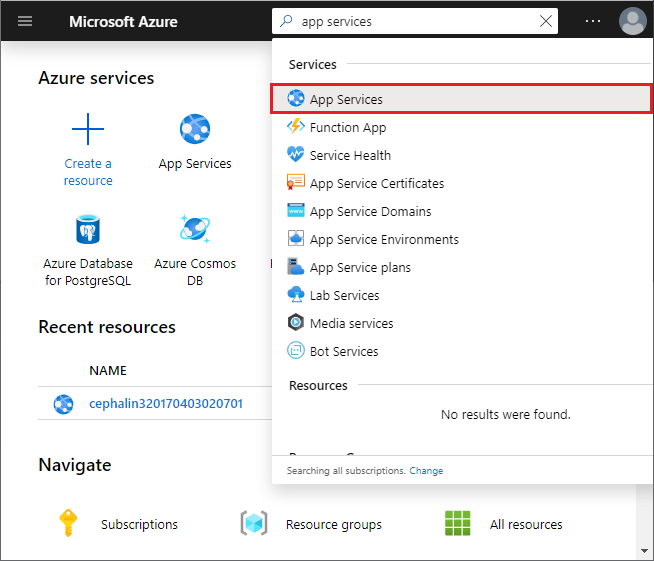
Ke správě vaší nově vytvořené aplikaci jděte na portál Azure a v pravém horním rohu vyhledejte App Service a klikněte na něj.

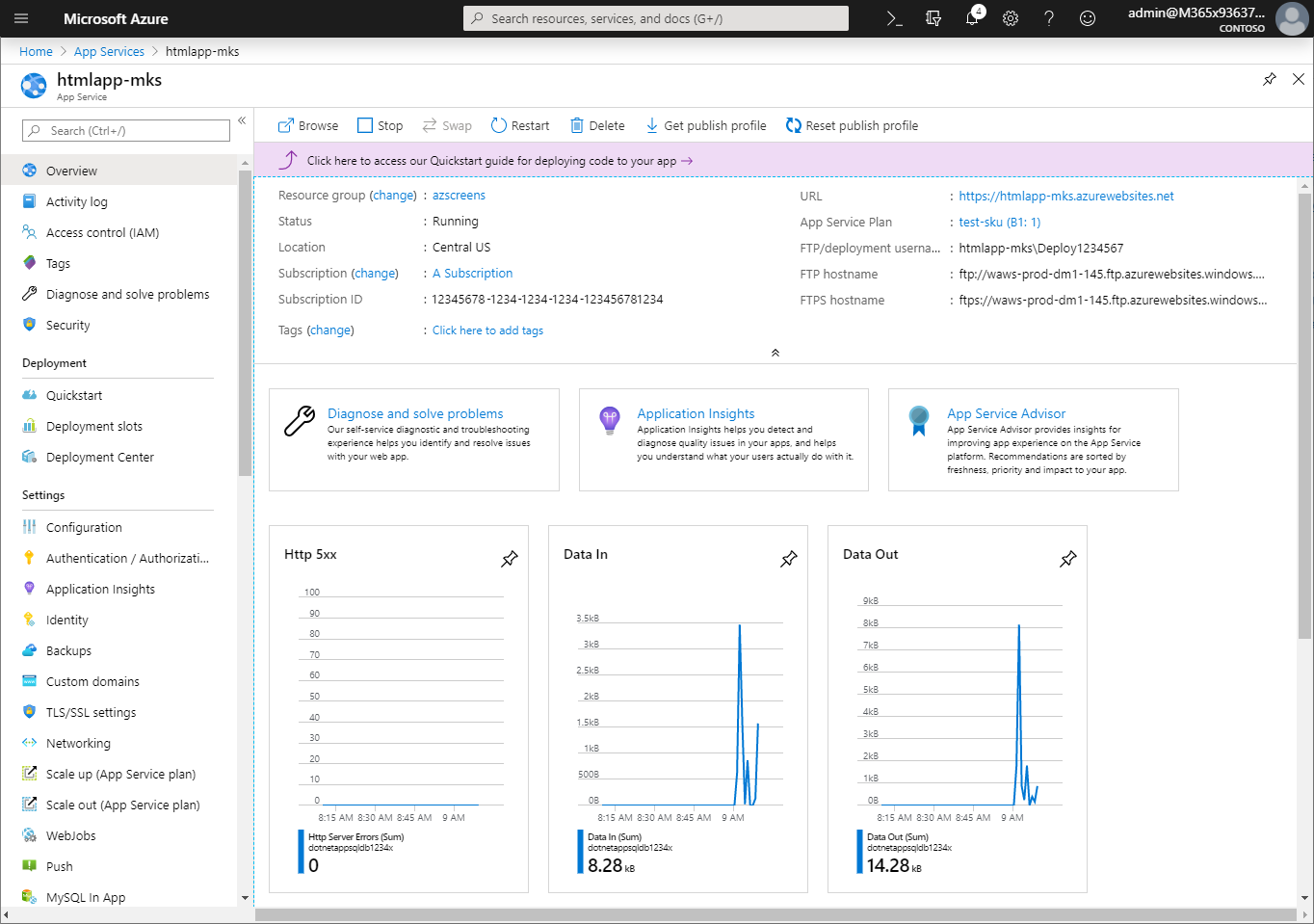
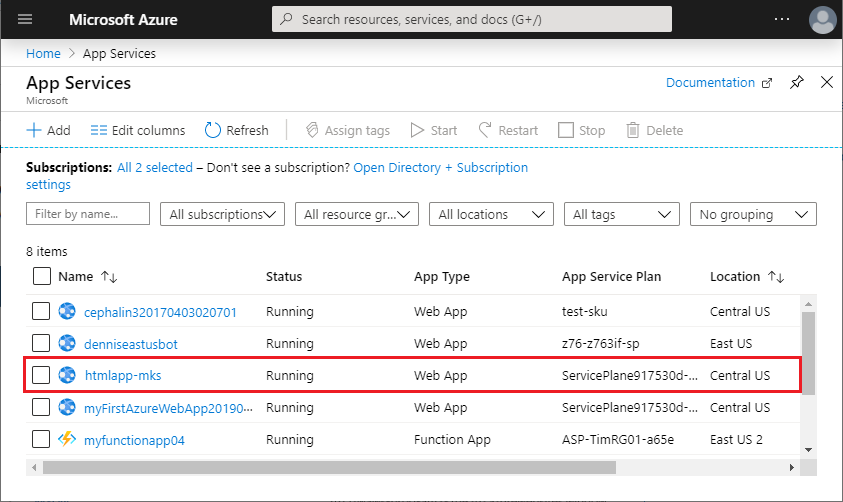
V grafickém rozhraní App Service vyberte svou aplikaci podle názvu, který jste zadávali v konfiguraci.

Po zvolení vaší aplikace můžete vidět přehled vašeho webu, můžete zde dělat základní operace jako procházení detailů, zastavení běhu a opětovný start, restart a kompletní smazání.