TypeScript zaznamenal v posledních letech doslova raketový růst. Proč je ale vůbec dobré ho používat a co má společného s Reactem? To a mnoho dalšího si povíme v tomto článku. Na úvod, React je open-source knihovna (ne Framework, jak si mnozí pletou) na tvorbu uživatelského rozhraní, která umožňuje si rozdělit komplexní UI do menších izolovaných celků zvaných komponent. S Reactem můžete tvořit webové stránky, webové aplikace a v případě React Native dokonce i mobilní aplikace. V dnešním článku se ale nebudeme věnovat přímo Reactu jako takovému, ale proč je dobré používat React s TypeScriptem.

TypeScript je open-source jazyk vyvinutý společností Microsoft, který staví na již dlouho existujícím jazyku JavaScript a přidává mu nové funkce. Také se mu někdy říká JavaScriptový super-set. Jelikož ale prohlížeče nerozumí TypeScriptu, musí projít kompilátorem, který ho převede na JavaScript. Samotný jazyk podporuje mnoho vývojových prostředí (IDE). Kromě různých doplňků pro Visual Studio Code či Atom, je k dispozici například pro JetBrains WebStorm.
Jelikož spousta lidí, a to i ti, kteří ho využívají, nemají jasno, v čem spočívají výhody používání TypeScriptu, zaměříme se na ty nejsilnější argumenty, které by měli celkem dobře přesvědčit každého vývojáře.
Poznámka: Pokud jste do Reactu úplně nový, nedoporučuji začít ihned s TypeScriptem, jelikož se celá vaše cesta tímto velmi ztíží. Jakmile budete ovládat základní koncepty Reactu jako například Components, Events, Props, Hooks atd., pak můžete pomalu začít objevovat krásy TypeScriptu. Pro více informací můžete navštívit oficiální dokumentaci Reactu.
1. Objevte chyby co nejdříve
Podle studie dokáže TypeScript detekovat až 15 % častých chyb v kódu (bugů) již v kompilovací fázi. No a co to znamená? Vývojářům to ušetří čas a můžou se soustředit na chyby v logice než na obecné chyby v kódu.
Navíc TypeScript dobře funguje s ESlint nebo Prettier, což vám umožní si vytvořit pravidla, která má váš kód splňovat a mít tak konzistentní styl kódu. TypeScript kód, který již prošel kompilátorem, také obecně snižuje počet QA (quality assurance) testů. To můžete ještě podpořit přidáním Error monitoring softwaru, jako je například Sentry (poslední dobou velmi oblíbený), který vaše chyby dokáže detekovat ještě před tím, než se dostanou k uživateli.
2. Lepší čitelnost kódu
Dalo by se říct, že čím větší projekt, tím je tato výhoda TypeScriptu významnější. Určitě to znáte – číst po někom kód může být občas dosti těžké. Špatně nazvané proměnné, žádné komentáře apod. TypeScript vám pomůže psát tzv. self-documenting code, tedy kód, který nepotřebuje téměř žádnou dokumentaci (i když je vždy lepší nějakou mít). Sami uvidíte, že pokud si budete prohlížet nějaký React projekt na GitHubu, mnohem rychleji a snadněji celý repozitář pochopíte, když bude napsaný v TypeScriptu než v JavaScriptu. Berte to ale jako spíše můj osobní názor.
Je to také jeden z důvodů, proč se často používá ve velkých IT společnostech, kde jsou početné týmy a cílem společnosti je, aby se nový vývojář rychle v kódu zorientoval a mohl naplno hned pracovat a dodávat nové funkcionality. O tom už ale více v posledním bodě tohoto článku.
3. TypeScript = JavaScript + mnoho dalších výhod
Jak jsem už zmínil, TypeScript je JavaScriptový superset. To znamená, že je stavěný na jazyku JavaScript a umí vše, co on plus mu přidává nové funkce. Kdybych to měl shrnout, tak TypeScript přidává funkce jako statické typování a další atributy OOP (objektově orientovaného programování) jako jsou třídy, moduly a další. Statické typování určitě ocení programátoři, kteří mají zkušenosti např. s Javou nebo Pythonem.
Jelikož se jedná o superset, můžou začít vývojáři TypeScript objevovat hezky postupně, a ne využívat veškeré jeho funkce najednou. Ze začátku můžete klidně psát čistý JavaScript ve vašem .ts/.tsx souboru a postupně přidávat jednotlivé funkce.

4. Ve velkých IT společnostech je psaní Reactu s TypeScriptem standardem
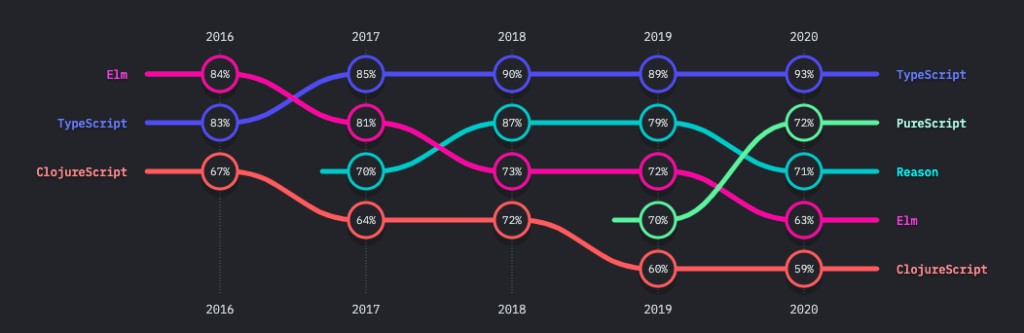
Obliba a míra používání TypeScriptu stále roste. Podle výsledku každoroční ankety State of JS 2020, které se tento rok zúčastnilo téměř 24 tisíc vývojářů ze 137 zemí světa je míra spokojenosti lidí, co používají TypeScript, neuvěřitelných 93 %. Což když spojíme s průměrně kolem 20 milionů instalací TypeScriptu přes npm (Node Package Manager), zjistíme, že by se velmi pravděpodobně mohl také využívat v těch největších IT společnostech světa. A také že ano!
Aktuálně TypeScript používají firmy jako je např. Microsoft, Google, Airbnb, Slack, Medium.com nebo také jeden z nejrychleji rostoucích český startupů Productboard.
Pokud byste i vy chtěli v jedné z takových firem pracovat, umět TypeScript vám rozhodně pomůže získat v ní místo.

5. Migrování do TypeScriptu je hračka
Tato citace přesně vystihuje, jak může být přechod na TypeScript jednoduchá a zároveň skvělá věc.
„Nejprve jsme byli překvapeni počtem malých chyb, které jsme našli při převodu našeho kódu. Zadruhé jsme podcenili, jak silná je integrace editoru. TypeScript byl pro naši stabilitu a zdravý rozum tak velkým přínosem, že jsme jej začali používat pro všechny nové kódy během několika dní od zahájení převodu.“
– Felix Rieseberg, Engineering Manager, Slack
Pokud byste se tedy i vy rozhodli, že začnete TypeScript používat, a to ať už v novém nebo již existujícím projektu, není problém začít s migrací ještě dnes. Na začátek stačí anotovat váš kód pomocí JSDoc (značkovací jazyk) a pak si vyzkoušet pár vašich JavaScriptových souborů převést do TypeScriptu. Jelikož tohle ale není přímo náplň tohoto článku, můžeme si blíže ukázat, jaké jsou best practices migrování příště.
Je ale dobré se napřed ujistit, že váš stack technologií má podporu TypeScriptu. Pokud používáte nějaký framework (Next.js, Nest.js atd.), tak určitě stojí za to se podívat na jejich dokumentaci, kde naleznete jakou cestou je doporučeno migrovat do TypeScriptu.
Zajímavé odkazy
- TypeScript vs. JavaScript
- Proč používat TypeScript na vývoj webových aplikací
- Proč je TypeScript nejlepší způsob, jak psát Front-end
- Top 10 věcí, které byste měli znát o TypeScriptu
- TypeScript je více než si myslíte
Závěr
Doufám, že jste v tomto článku nalezli důvod, který vás přesvědčí proč používat TypeScript. Je dobré si ho určitě alespoň vyzkoušet a udělat si na něj svůj vlastní názor. Chápu, že ne každému může vyhovovat a aktuálně jsou na světe dvě skupiny vývojářů. Jedni, co TypeScript milují a druzí, co TypeScript nesnáší a nevidí v něm smysl.
Jedno je ale jasné, JavaScript určitě nevymizí a bude to jenom o tom, který z nich nabídne lepší zážitek jak pro uživatele, tak i pro vývojáře. Uvést TypeScript byl od Microsoftu jeden z mnoha kroků, jak ukázat vývojářům, že si uvědomují, jak velkou součástí této digitální doby jsou a chce jim nabídnout nástroje, které jim ušetří čas, zvýší jejich produktivitu a ke všemu budou mít z vývoje skvělý zážitek.