Přemýšleli jste někdy nad tím, že byste si rádi vyzkoušeli vytvořit vlastního chatbota, ale nemáte znalosti programování? V tomto článku si ukážeme jak si pomocí blokového programování vytvořit jednoduchého bota v Bot Framework Composer, který dokáže uživateli ukázat, jaké je počasí ve měště, které vybere.
Obsah
Co vytvoříme
Následující video vám ukáže, co bude výsledkem vaší práce.
Co to je Boot Framework Composer
Bot Framework Composer lze vysvětlit jako integrované vývojové prostředí k práci s boty. V Composeru najdete vše, co potřebujete k vytvoření sofistikované konverzace: editor vizuálního dialogu, nástroje k trénování a správě Language Understanding (NLU), QnA Maker, generování jazyků a šablonové systémy pro jednoduché vytvoření vašeho automatického dialogu mezi vámi a uživatelem. V tomto článku si nastíníme základy Composeru v rámci projektu “Weather chatbot,” který vám pomůže se zorientovat v jeho základních funkcích.
Požadavky
- Odkaz na článek 1
- Odkaz na článek 2
- Založení API
Založení API pro získávání počasí
Pro využívání vámi vytvořeného bota je zapotřebí mít přístup ke stránce, která nám informace o počasí může poskytnout.
Pro získání odpovědi pro uživatele pošleme HTTP request (Hypertext Tranfer Protocol – protokol určený pro komunikaci s WWW servery – HTTP – wikipedia) na naší API (Application Programming Interface – rozhraní pro získání informací z jiné aplikace, více informací na API – wikipedia), pro získání informací o počasí v daném městě. V tomto případě využíváme API od webové stránky openweathermap.org. Na této stránce si založíme vlastní API klíč, pomocí kterého budeme volat příkazy na získání informací. Tyto příkazy mají tvar odkazu na webovou stránku a zároveň obsahují GET parametry (konkrétně metaproměnné – GET – wikipedia).
Klíč API
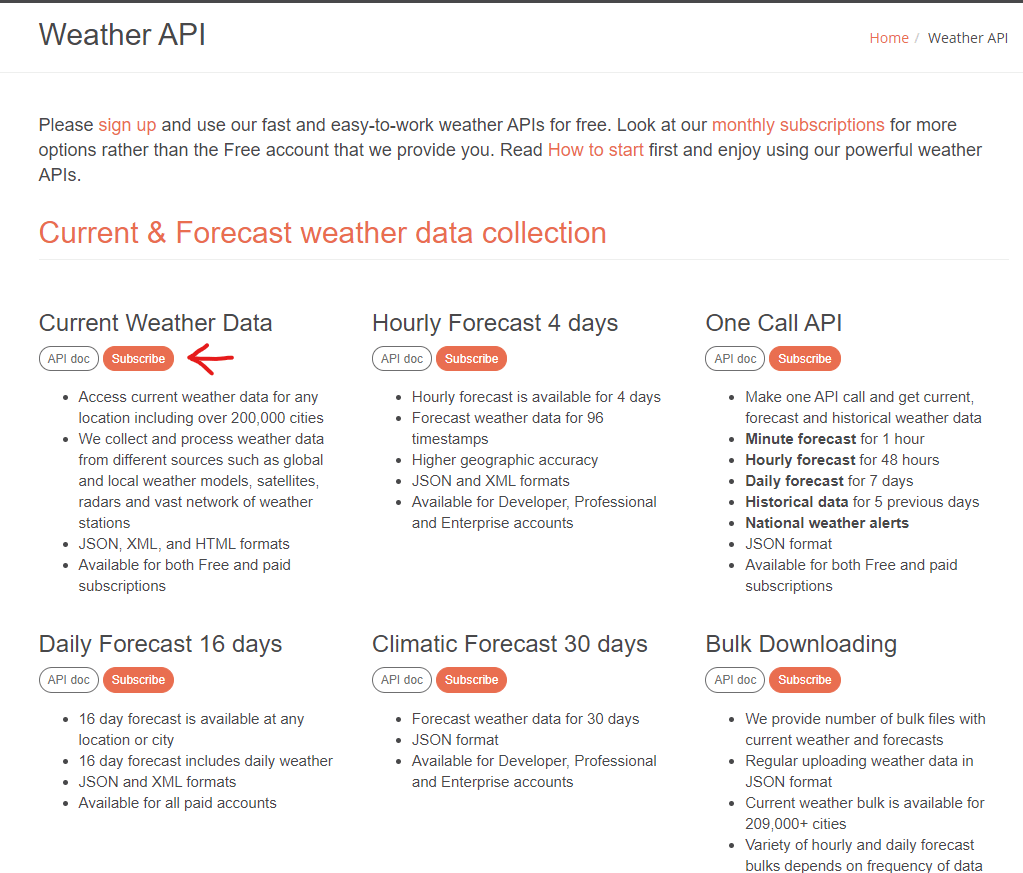
Nejdříve si založíme na stránce openweathermap.org/api API klíč. Dále klikneme na tlačítko Subscribe, které se nachází pod Current Weather Data pro získávání současných dat o počasí.

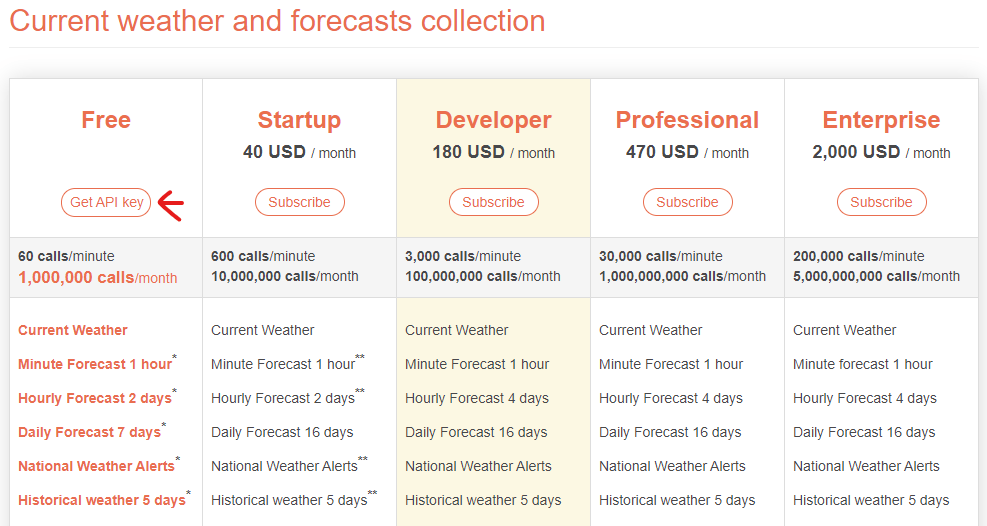
Tady klikneme na možnost free, která nám umožní 60 požadavků/zavolání za minutu, což pro tyto účely bohatě stačí.

Založení účtu pro tvorbu chatbota
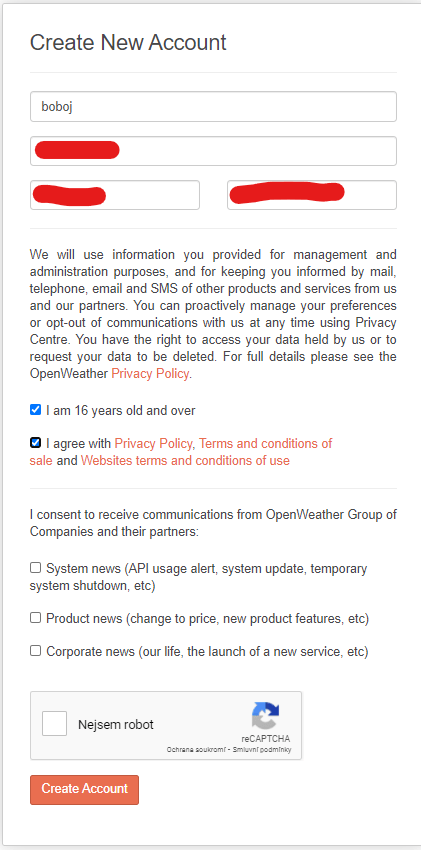
Nevlastníte účet? Nyní vás provedeme kroky, díky nimž ho docílíte.

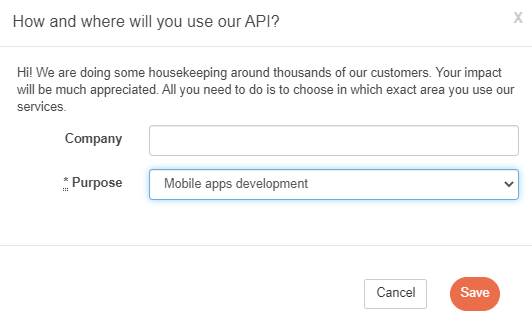
Poté obdržíte otázku směřující na účel vaší aplikace a na vaši firmu, toto není nutné vyplnit, ale můžete čistě vybrat účel aplikace, v tomto případě „Mobile apps developement“

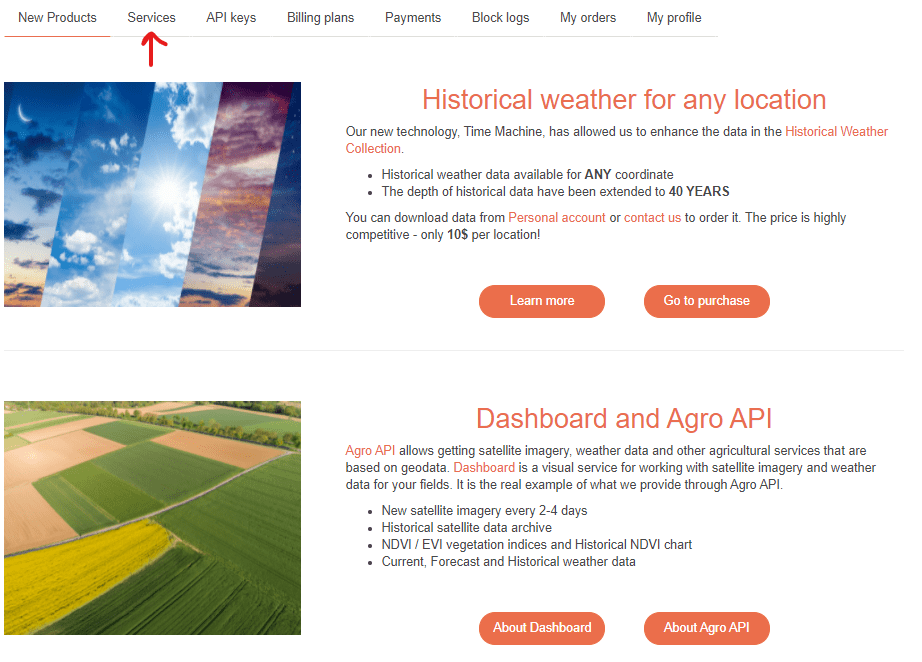
Po vyplnění se vám zobrazí tato stránka, na ní klikněte na tlačítko Services.

Práce přímo se službou Weather
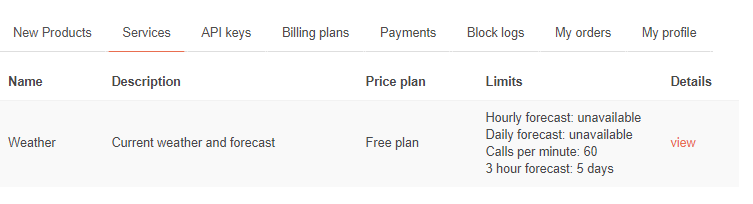
A na této stránce byste měli vidět službu Weather, stejně jako na obrázku. Pokud ji nevidíte, tak přepněte na hlavní stránku a tam si znovu vyberte předplatné, jako jsme si to ukazovali na začátku.

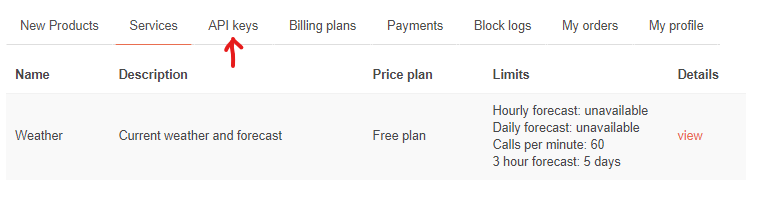
Po ujištění a případném napravení klikneme na tlačítko API keys.

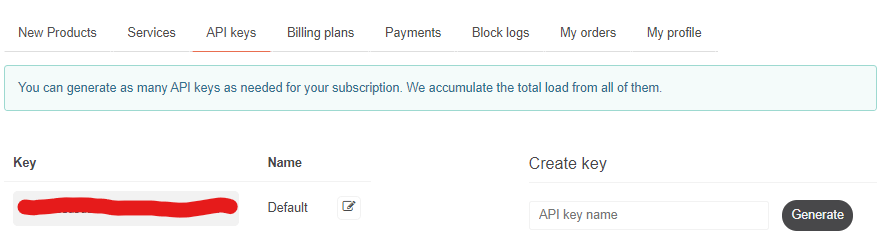
A tady si můžete zkopírovat váš API klíč.

Část vytváření chatbota
Založení bota
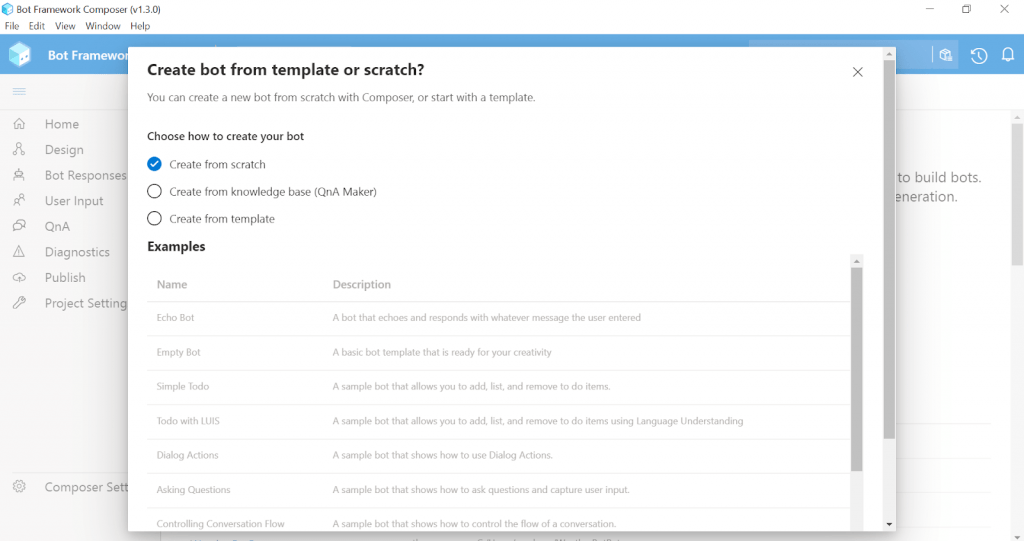
Aby mohl náš proces tvorby chatbota započít, musíme kliknout v Bot Framework Composeru na “New” a zvolíme „Create from scratch.” Poté bota pojmenujeme, zvolíme umístění na disku a klikneme na “Next.”

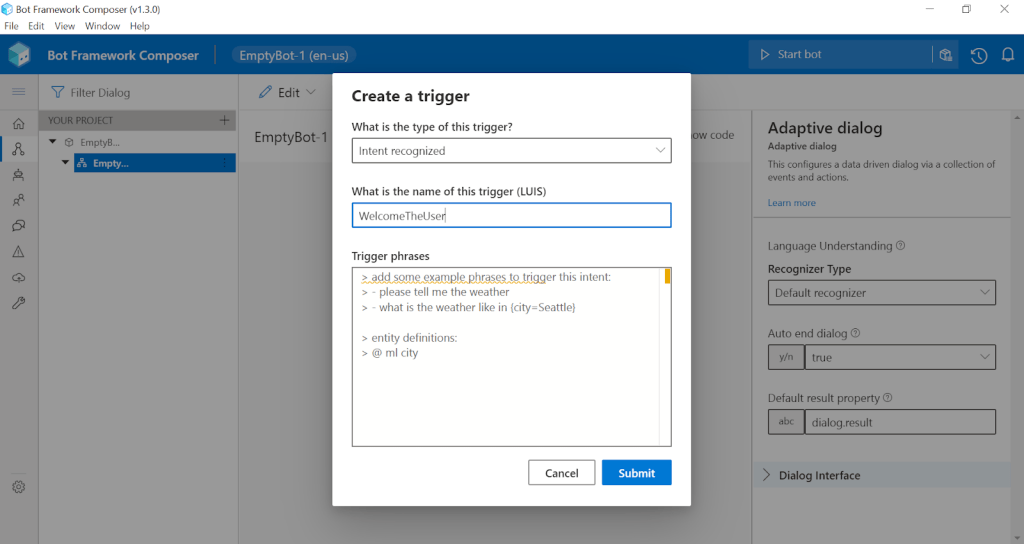
Všimněme si, že nám Composer defaultně nastavil tzv. “Trigger”, neboli relace, která vyzve vašeho robota k akci. Tento “Conversation started trigger” si můžeme libovolně pojmenovat, například “WelcomeTheUser.”

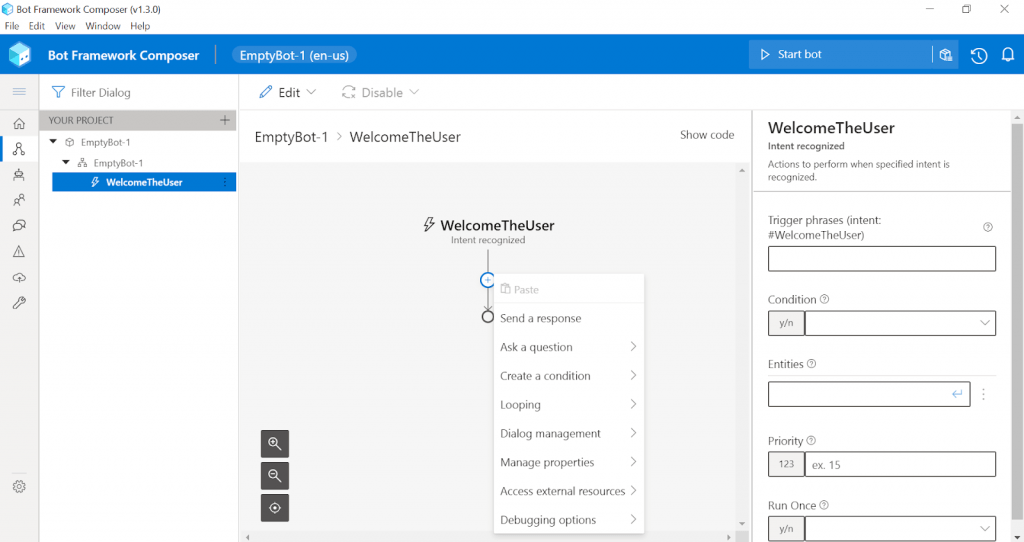
Nyní vytvoříme zprávu pro uživatele vašeho chatbota, která se mu ukáže, jakmile se připojí ke konverzaci. Klikneme na plus a zvolíme “Send a response” a do tabulky vpravo napíšete zprávu, která se automaticky zobrazí uživateli.

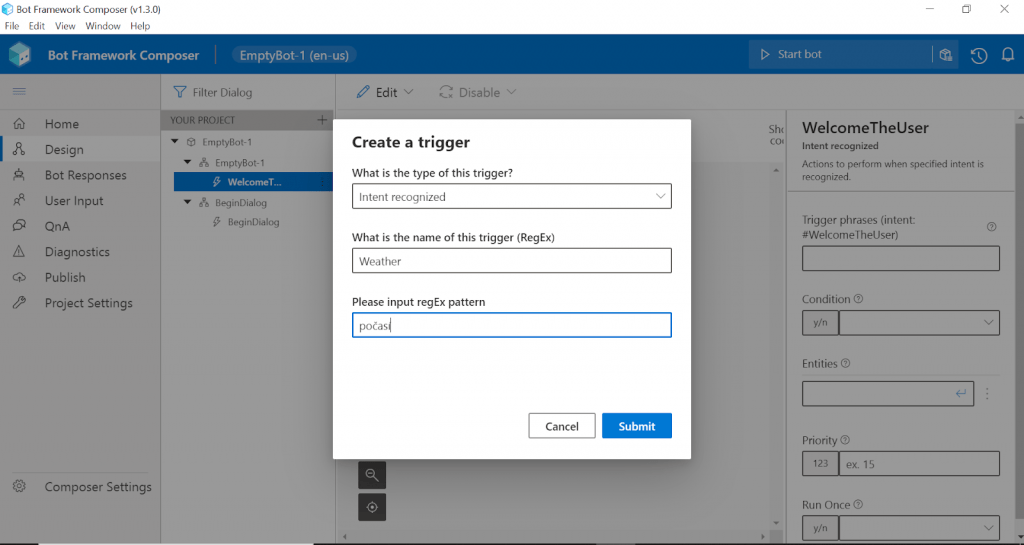
V levém sloupci si nyní vytvoříme další “Trigger,” typ ponecháme defaultní a pro “regEx pattern” zvolíte klíčová slova, pomocí kterých vyvolá uživatel tento “Trigger.”

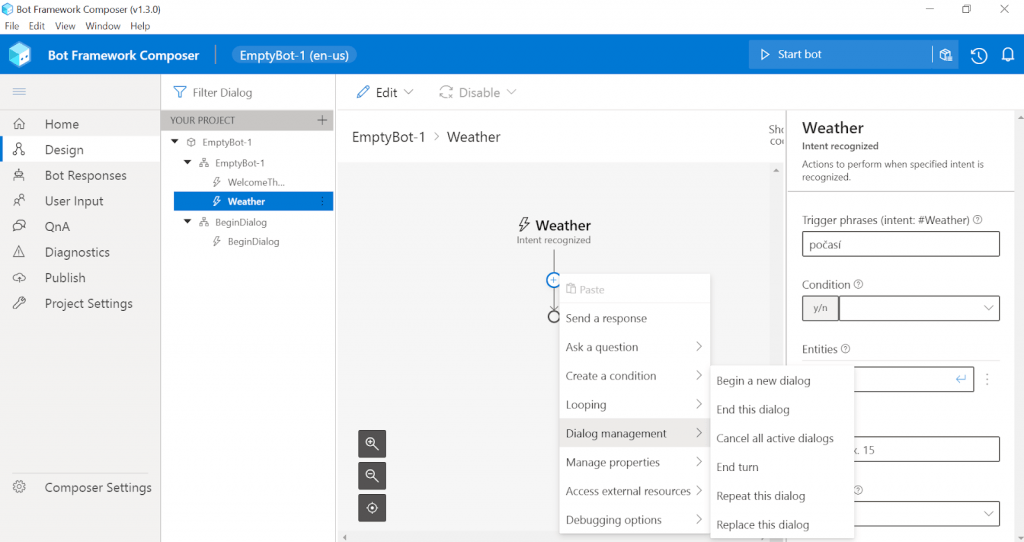
V tomto novém Triggeru klikneme poté na plus a vybereme “Dialog management” a “Begin a new dialog.”

Znovu klikneme na tlačítko na plus, zvolíme “Send message” a do tabulky vpravo napíšete zprávu, která se automaticky zobrazí uživateli.
Dialog pro získání počasí
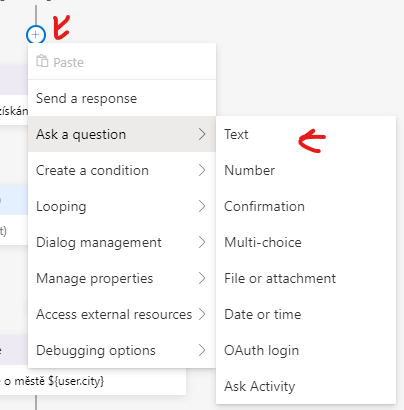
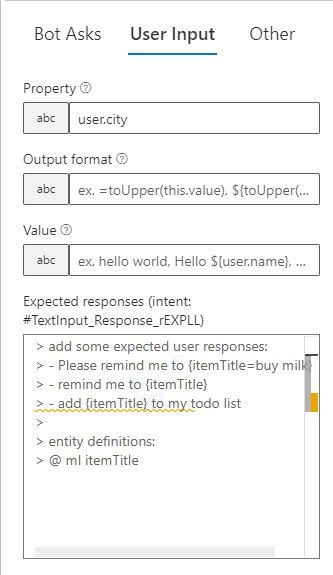
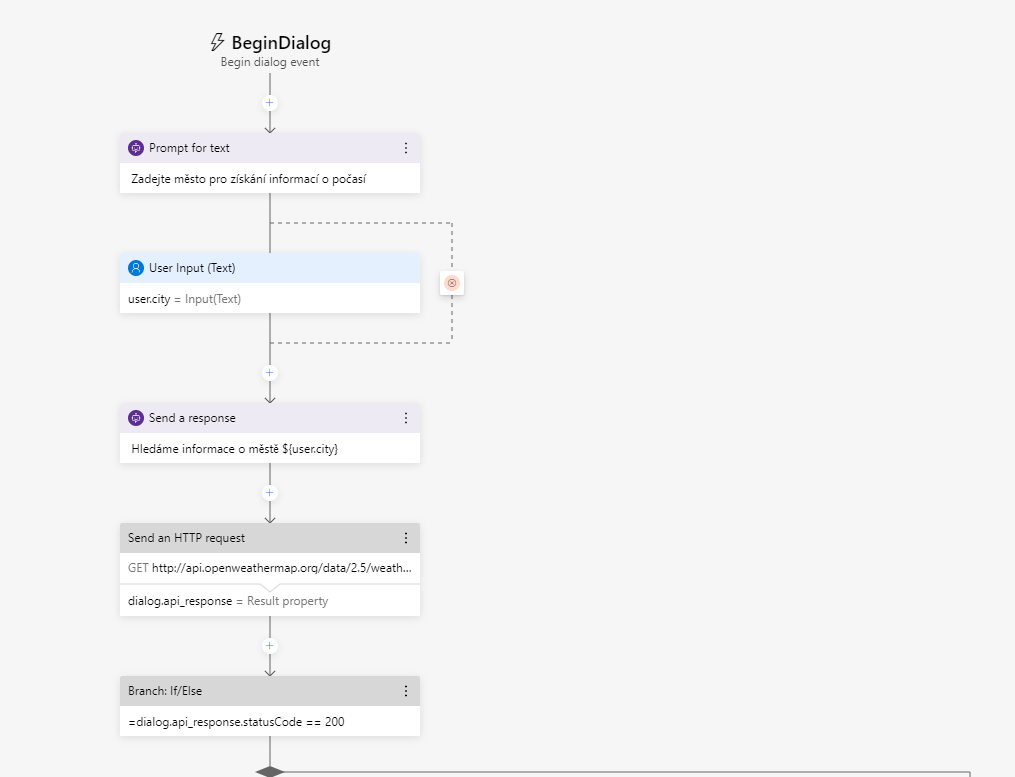
Nejdříve se uživatele zeptáme na název města pomocí Ask a question – Text (klikneme na tlačítko se symbolem + a vybereme Text).


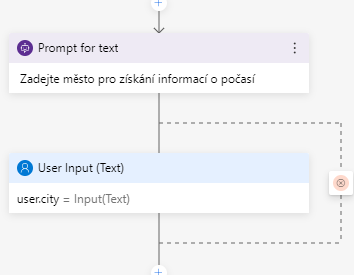
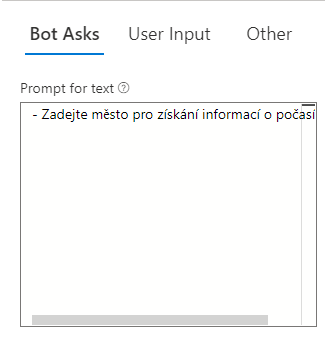
Do Prompt for text vyplníme například „- Zadejte město pro získání informací o počasí“ (pomlčky v těchto případech určují možnosti, pokud by jste vyplnili více textů s pomlčkami na začátku, tak bot pokaždé náhodně vybere jednu z možností)

V User Input nastavíme Property na „user.city“. Díky tomu se nám vyplněná informace uloží do objektu user pod názvem city.

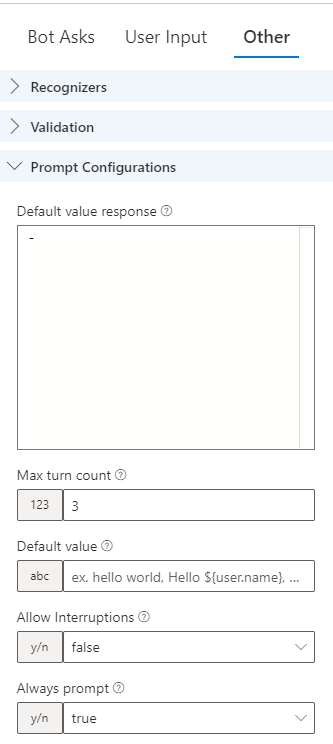
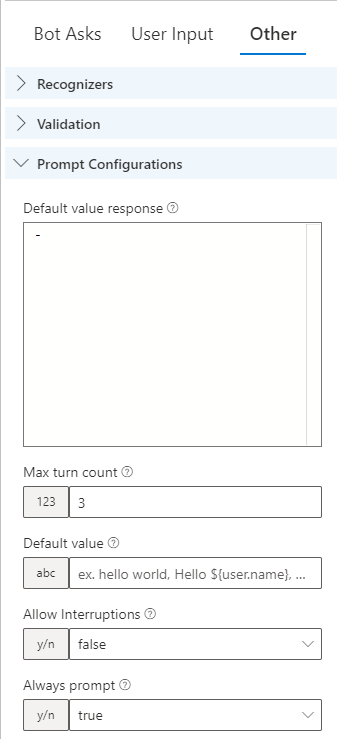
Dále v Other nastavíme, aby se systém uživatele pokaždé zeptal, i když je proměnná user.city už vyplněná. To nastavíme pomocí přepnutí Alway prompt na true.

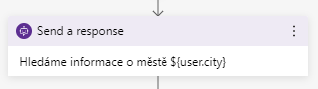
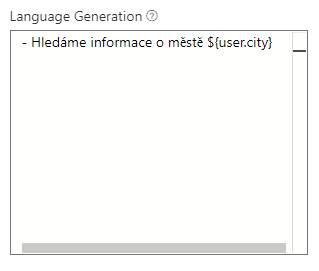
Dále uživateli odpovíme pomocí Send a Response.

Aby byla vyplněná odpově´d zobrazena pro uživatee, tak název proměné musíme umístit mezi složené závorky a před ně umístit znak dolaru. Vyplníme například „- Hledáme informace o městě ${user.city}“.

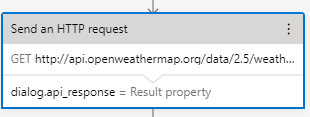
Teď s naším API klíčem můžeme poslat požadavek. Klikněte na tlačítko se symbolem + a vyberte Acces external resources – Send an HTTP request.

Jak pokračovat dál?
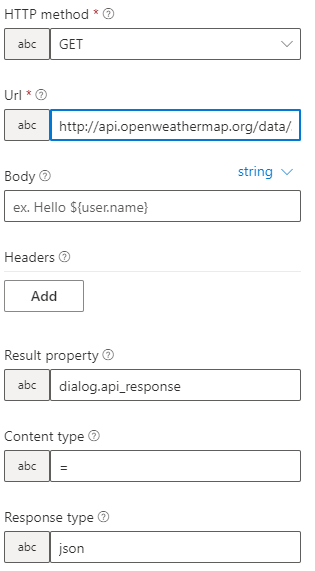
Vybereme metodu GET (to znamená, že atributy/hodnota píšeme přímo do našeho od „odkazu“ požadavku). Do Url vložte „http://api.openweathermap.org/data/2.5/weather?q=${user.city},CZ&appid=VašeAPI&units=metric“ (pokud máte zájem o více informacích o API požadavcích, tak zavítejte na Current weather data – Dokumentace). A do Result property napíšeme „dialog.api_response“ (do objektu dialog do proměné api_response se nám uloží naše proměnná). Do Content type vložíme „=“, tím určíme, že se nám vrácená hodnota uloží do naší proměné a u Response type vybereme „json“, protože to je typ dat, které nám API vrátí.

Naše API nám kromě hodnot také vrací, zda došlo k nalezení dané věci (jestli město bylo nalezeno), a proto musíme zkontrolovat, jakou jsme obdrželi odpověď. To poznáme pomocí stavových kódů HTTP (stavových kódů HTTP – wikipedia). Nejdůležitější odpovědi jsou:
- 100 – server obdržel hlavičky požadavku a čeká na klienta, aby odeslal tělo zprávy (např. POST data).
- 200 – vše je v pořádku = server vyhověl požadavkům
- 404 – stránka nenalezena
- 500 – interní chyba na serveru
My chceme vědět, zdali server odpovědel správně a na základě toho ho popřípadě požádat o nové město, nebo pokud je vše v pořádku, tak pokračovat.
Další kroky tvoření chatbota
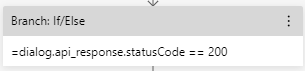
Přidáme si podmínku pomocí tlačítka se symbolem + a vyberte Create a condition – Branch: if/else.

Do této podmínky napíšeme „=dialog.api_response.statusCode == 200“. Rovnítka se zde nachází, protože nejdříve se pomocí tohoto textu ujistíme, zda true nebo false. Poté tento výsledek vrátíme celé podmínce. Můžete si to představit, jako kdyby celý text svírala závorka > nejdříve se vše vypočítá a pak se porovná výsledek.
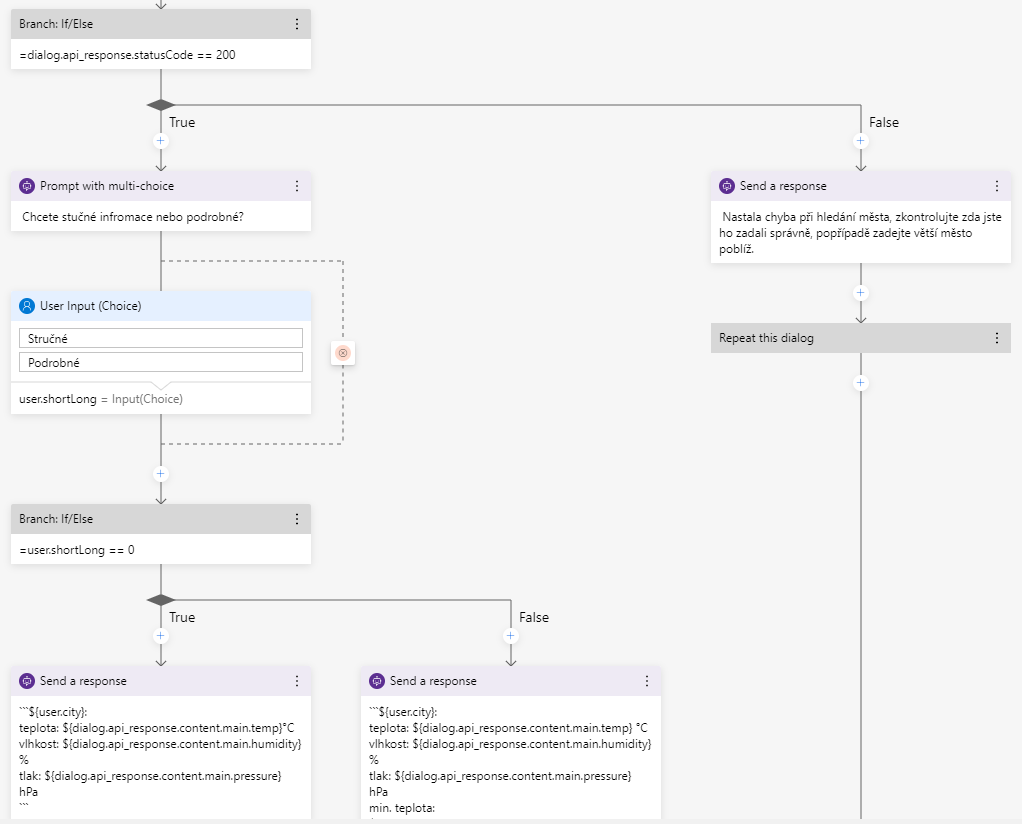
Na základě výsledku se nám kód rozvětví, pokud bylo vše v pořádku, město bylo nalezeno a výsledky se nám vrátily, tak uživateli zobrazí výsledek v jím zobrazeném formátu. Pokud ne, resetujeme celou tuto funkci.

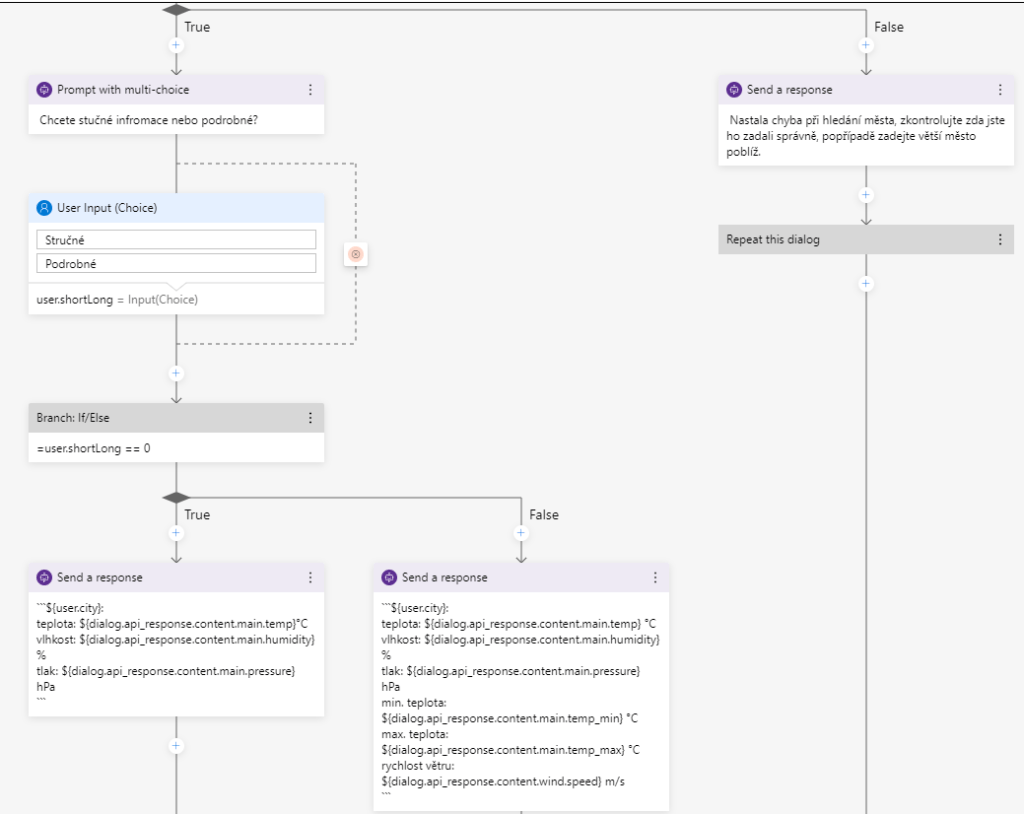
Vše proběhlo v pořádku
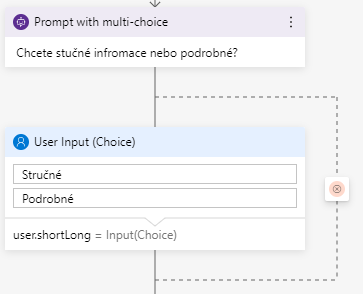
Nejdříve se uživatele zeptáme, zda si přeje, aby odpověď byla stručná nebo podrobná. Přidáme si multi-choice otázku pomocí tlačítka se symbolem + a vyberte Ask a question – Multi-choice.

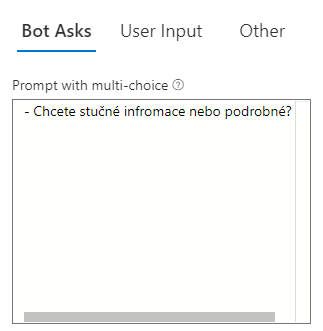
Do Bot Asks vložíme naší otázku „- Chcete stučné infromace nebo podrobné?“.

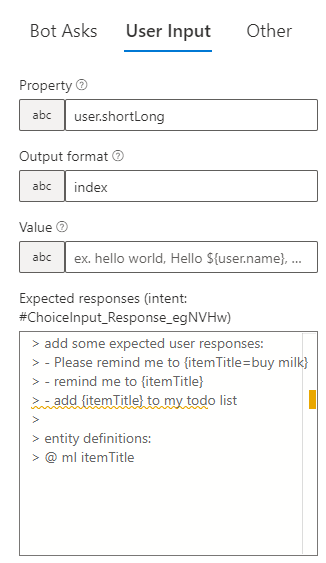
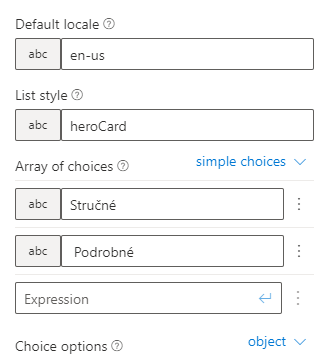
Do User Input vyplníme nejprve proměnnou do Property, což bude „user.shortLong“, jako Output formát vybereme „index“ (tím je myšleno, v jakém formátu se nám do proměnné uloží vybraná odpověď. Mohl by se uložit její text, ale my si vybrali index, což znamená číslování neboli umístění v listu/arrayi). Do List style vybereme vzhled naší otázky, tedy „heroCard“. Do Array of choice vložíme nejprve „Stučné“ a pak „Podrobné“.


A v Other v Prompt Configurations si nastavíme Always prompt na „true“ (díky tomu nemusíme mazat proměnnou a vždy se to zeptá a již uloženou proměnnou přepíše).

Teď se znovu pomocí podmínky ujistíme, co uživatel vybral. Podle toho mu vrátíme data. Přidáme si podmínku pomocí tlačítka se symbolem + a vyberte Create a condition – Branch: if/else.

Čím dále zajistit funčknost chatbota?
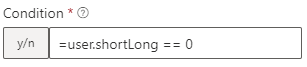
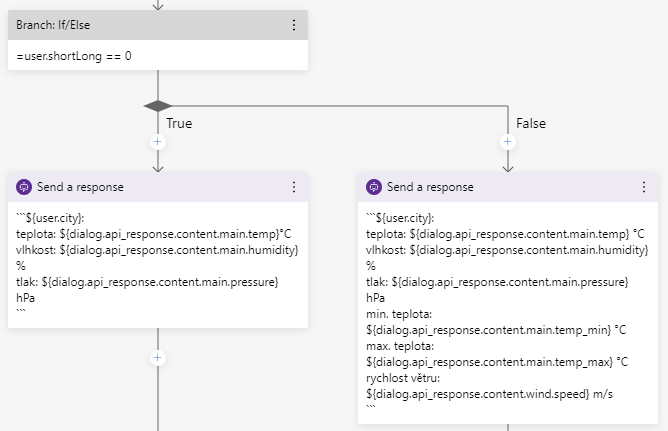
Zde se zeptáme, zdali je user.shortLong rovné nule, což by znamenalo, že uživatel vybral první možnost (v programování se většínou začíná s číslováním od 0), neboli krátké. Pokud ne, tak se automaticky vybere druhá možnost a zobrazí se podrobné informace. Jako kód vložíme „=user.shortLong == 0“.

Uživateli pošleme odpověď pomocí Send a Response.
U stručné možnosti vložíme:
-```${user.city}:
teplota: ${dialog.api_response.content.main.temp}°C
vlhkost: ${dialog.api_response.content.main.humidity} %
tlak: ${dialog.api_response.content.main.pressure} hPa```
(„` – nám umožnuje psát odpověd na více řádků místo pouze na jeden)
U podrobné možnosti vložíme:
-```${user.city}:
teplota: ${dialog.api_response.content.main.temp} °C
vlhkost: ${dialog.api_response.content.main.humidity} %
tlak: ${dialog.api_response.content.main.pressure} hPa
min. teplota: ${dialog.api_response.content.main.temp_min} °C
max. teplota: ${dialog.api_response.content.main.temp_max} °C
rychlost větru: ${dialog.api_response.content.wind.speed} m/s```

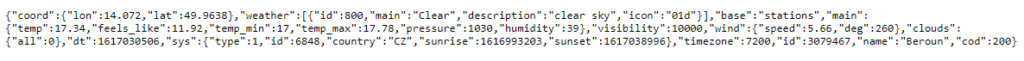
Proměnná dialog.api_response je proměnná, kterou nám vrátil náš HTTP request (to obsahuje i samotný výsledek requestu a ostatní) a dialog.api_response.content je objekt, ve kterém jsou pouze všechna vrácená data (v našem případě informace o počasí v zadaném městě). Pokud si chcete prohlédnout, jak vypadají vrácená data, tak můžete HTTP request jednoduše vložit do prohlížeče a data se vám zobrazí. Pokud vložíme „http://api.openweathermap.org/data/2.5/weather?q=Beroun,CZ&appid=VAŠEAPI&units=metric“, tak se Vám zobrazí podobný text (objekt) jako mně (samozřejmě data budou jiná, protože počasí se mění)

Shrnutí dosažených výsledků
Tady jasně vidíme, že pokud chceme například získat současnou teplotu, tak musíme otevřít objekt main a v něm temp, dále lze pomocí tohoto principu vypisovat všechna další dat. Například zemi (sys.country), jméno města (name), viditelnost (visibility) atd.
Tím je naše část, když zadal uživatel data správně, hotová.
Uživatel nezadal město správně
Posvítíme si ještě na resetování programu v případě zadání špatného města. (Pro přípomenutí, toto je podmínka spojená s dialog.api_response.statusCode, která určuje, zdali byl náš HTTP request správný a dostali jsme data, která jsme požadovali.)
Uživateli pošleme odpověď pomocí Send a Response. Můžeme mu napsat například „- Nastala chyba při hledání města, zkontrolujte, zda jste ho zadali správně, popřípadě zadejte větší město poblíž.“.

A nyní jednoduše pomocí tlačítka se symbolem + a vyberte Dialog management – Repeat this dialog.

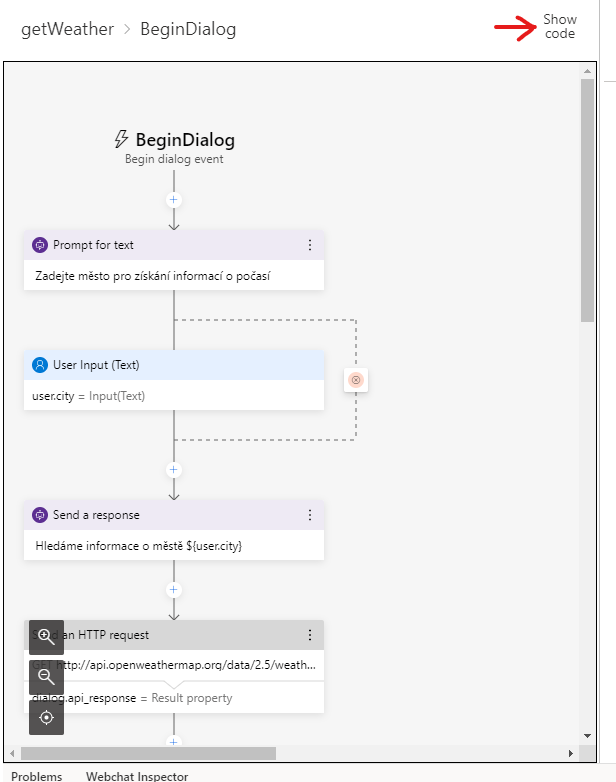
Gratulujeme! Nyní je Váš kód kompletní a pouze ho musíme otestovat. Jeho podoba by měla odpovídat následovné:


Testování funkčního chatbota v emulátoru
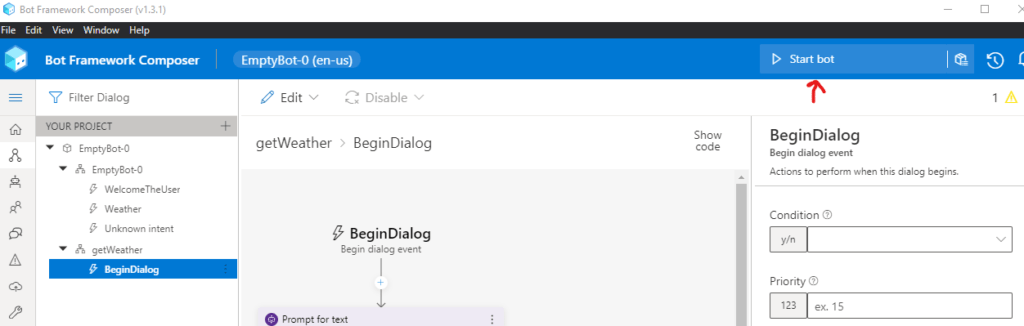
V tuto chvíli si kód můžeme otestovat pomocí stisknutí Start bot v pravém horním rohu.

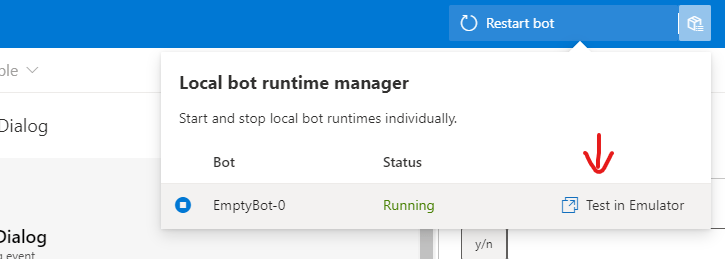
Po nějaké době čekání se zobrazí malé okno a my klikneme na Test in Emulator.

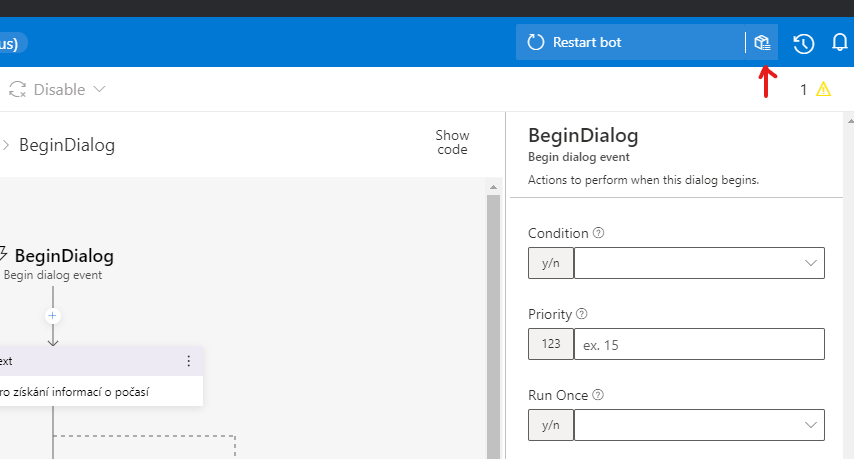
Pokud se překliknete a okno zmizí, tak stačí kliknout na ikonku balíčku vedle Restart bot.

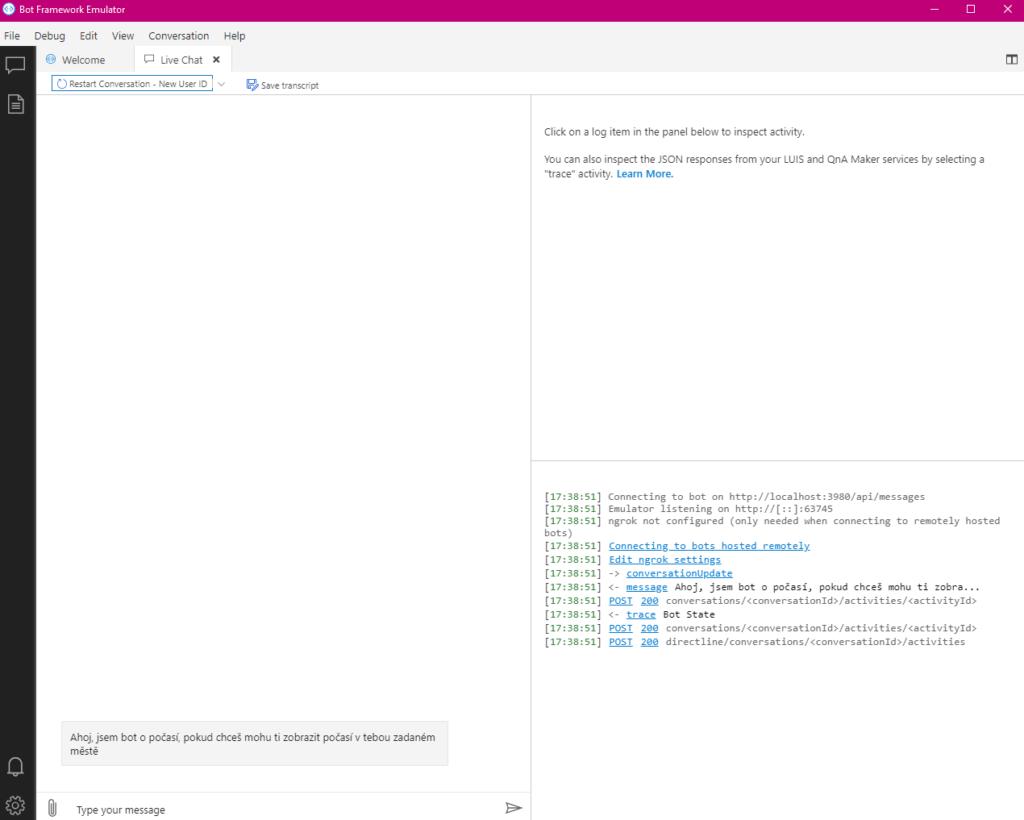
Zobrazí se vám následující okno.

Není potřeba řešit ostatní věci, vše potřebné pro nás se děje v levé půlce aplikace.
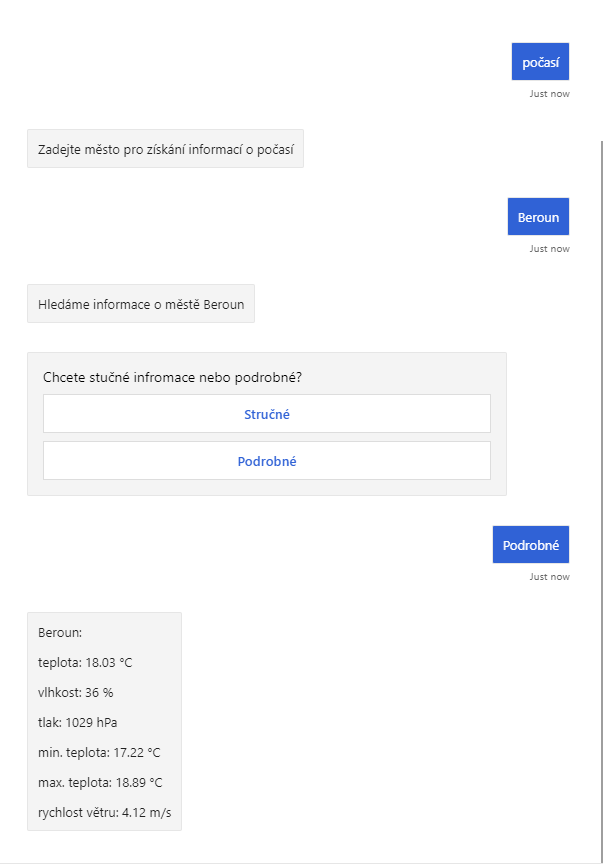
Bot nás jíž pozdravil a řekl nám, že se věnuje počasí. Protože nás počasí zajímá, tak napíšeme „počasí“. Následně vyplníme město, např. „Beroun“. Dále vybereme možnost „Podrobné“. Vaše obrazovka by měla nyní vypadat podobně jako na obrázku.

Obtížnější možnost programování chatbota
Kromě programování pomocí bloků kódu můžete také programovat psaním textu pomocí kliknutí na Show code.

Toto však zdaleka neshrnuje vše, co Bot Framework Composer dokáže. Tento bot může být například vaším prostředníkem mezi vámi a Azure službou. Vyfotíte-li botovi obrázek a pošlete mu jej, on ho přepošle na server a může vám poskytnout informaci, co se na obrázku nachází. Díky tomu, že tento bot dovede posílat HTTP requesty, jsou možnosti jeho využití prakticky nekonečné. Můžete pomocí něho ovládat chytrou domácnoust – například světla, topení a další. Nebo vám bot může zasílat výsledky vyhledávání z databáze bez potřeby pro uživatele se do databáze připojovat.
Pokud Vás Bot Framework Composer zaujal, tak doporučuji následující odkazy:
- Rozcestník Microsoft Bot Framework Composer Dokumentace
- Úvod do Bot Framework Emulator
- Rozdíly různých Microsoft nástrojů pro tvorbu botů
- GitHubová stránka Bot Framework Emulator (možnost nahlédnout do kódu BFE)
Závěr
Jestliže se vám vše povedlo: Gratulujeme! Zvládli jste přivést na svět svého vlastního chatbota se schopností zjistit informace o počasí ve vybraných městech.
Pokud Vám z nějakého důvodu chatbot stále nefunguje, tak nevěšte hlavu a zkuste si projít celý článek znovu a zkontrolovat kód. Výzvy k práci s moderními technologiemi zkrátka patří!


