PowerPoint. Jistě ho všichni znáte a pravděpodobně jej i často používáte. Napadlo vás ale někdy, že v něm nemusíte vytvářet zdaleka jen prezentace, ale že pomocí něj můžete produkovat třeba jednoduché hry, přehledné webové stránky nebo působivé interaktivní fraktály?
To vše a mnohem více se naučíme právě v tomto článku. Nebojte se, nemusíte být žádným profesionálem, abyste mohli začít vytvářet nové netradiční projekty, kterými překvapíte vaše blízké, stačí vám k tomu opravdu pouze PowerPoint. Pusťme se do toho!
Obsah
Základní principy her
Animace a přechody
Nejdůležitějším prvkem pro tvorbu her jsou jednoznačně animace. Spolu se základními funkcemi PowerPointu, jako je překrývání objektů, umožňují teoreticky vypočítat jakýkoliv příklad či vyřešit jakýkoliv problém. Jak se tedy dostaneme k těmto schopnostem?
Průběh prezentování
Dříve než se podíváme přímo na jednotlivé animace, pro vytváření „bezchybných“ her je potřeba znát průběh prezentování.
Při posunutí prezentace na další snímek se nejprve spustí vámi zvolený přechod. Jedná se o vizuální efekt, který použije předchozí snímek, určitým způsobem ho nechá zmizet a mezitím ukazuje nový snímek.
Prezentace má kromě vámi vložených snímků dva další skryté, jeden před začátkem a druhý na konci. S posledním snímkem se běžně setkáváte, po posledním snímku se totiž prezentace nezavře, ale ukáže se černý snímek s bílým textem oznamujícím konec prezentace a možnost zavření prezentace. S „nultým“ snímkem jste se také možná setkali, jedná se o černý snímek, který se projevuje pouze u přechodu prvního snímku. Znamená to tedy, že až na výjimečné situace necháme první slide bez přechodu.
Přechod se dokončí po vámi zvoleném čase, nebo přesun urychlíte dalším kliknutím. V tomto stavu předchozí snímek kompletně schováte a současný snímek plně zviditelníte.
Až po dokončení přechodu spustíte animace, v této fázi můžete některé animace pomocí kliknutí spustit, jiné se spouští samy (při vybrání spuštění „S předchozím“ bez kliknutí). Pořadí a prioritu jednotlivých animací určuje pořadí v Podoknu animací.
Po dokončení všech animací se začátkem „Při kliknutí“ (nezávislých na kliknutí na určitý objekt) je snímek ve finálním stavu. Dalším kliknutím se celý cyklus opakuje, tentokrát s dalším snímkem.
Toto vše vypadá jako poměrně základní nebo nepotřebné znalosti, proč vám je tedy sděluji? Stav snímků při přechodu před animací totiž znamená, že žádná animace nemůže zatím proběhnout. Bez tohoto faktu nemusí hra působit hladce a bezchybně.
Další důležitou věcí je, že pokud se vrátíme před určitý snímek a poté zase na něj, všechny animace tím vyresetujeme. Toto chování můžeme využít a v určitých situacích naopak bude nechtěné, proto je dobré o tomto vědět.
Typy animací
Všechny animace můžeme rozdělit do čtyř typů, v následujících odstavcích je probereme. Pokud má objekt více animací, jeho stav před animací určuje animace nejvýše v Podoknu animací.
Úvodní
Umožňují objektu vstoupit na scénu. Před animací objekty nejsou vidět, je to tedy ideální animace pro schování objektů při přechodu (viz Průběh prezentování, pokud navíc učiníte animaci nespustitelnou díky nastavení Aktivační události na Při kliknutí na objekt samotný, dokážete animovat permanentně schovaný objekt). S objektem lze interagovat hned po spuštění animace.
Zvýrazňující
Tyto animace mají různé průběhy. První tři animace, Pulz, Barevný pulz a Houpačka (u textových animací také Záblesk tučně a Vlna) proběhnou ve vybraném čase a opět se vrátí do původní pozice. Většina Zvýrazňujících animací proběhne v daném čase a zanechá na objektu změnu, kterou lze vrátit další animací (např. kombinace Ztmavnutí a Zesvětlení). Animace průhlednosti je docela speciální, proběhne instantně a zanechá na objektu změnu po dobu vybraného času. Narozdíl od ostatních může tato doba přetrvat až do konce snímku nebo do dalšího kliknutí.
Závěrečné
Schovají objekt. Před animací jsou objekty viditelné, v průběhu animace lze s objektem interagovat. Při přechodu na další snímek lze objekt vidět v závislosti na spuštění animace (pokud nebyla spuštěna, objekt bude viditelný). Ze všech typů animací je tento typ nejintuitivnější.
Dráhy pohybu
Umožňují animovat pohyb objektu. Dráhu objektu tvoří buď počáteční a závěrečný bod, nebo určitý tvar. Zelený bod je počáteční, červený závěrečný. Před animací je objekt na své původní fyzické pozici, ne na počátečním bodu animace. Při animaci objekt „skočí“ na počáteční bod animace, opíše danou dráhu a skončí na závěrečném bodě, kde zůstane do dalšího pohybu. Animace určitého tvaru dostanou nakonec objekt do původní pozice. Pokud má objekt více animací pohybu spuštěných naráz, kontrolu převezme vždy animace spuštěna později (v Podoknu animací tedy ta níže umístěna). Díky počátečním bodům jsou všechny pohyby absolutní – nemůžeme definovat pohyb objektu relativně vůči aktuální pozici. Tato vlastnost také podstatně limituje tvorbu her v PowerPoint, vytvoření např. hry Pong je tedy velmi náročné.
Podrobná práce
PowerPoint je plný několika nástroji pro detailnější práci s animacemi. Prvním z nich je Podokno animací, které najdete vysvětlené v předchozím dílu.
V části Animace → Animace nalezneme v pravém dolním rohu šipku pro otevření více možností. Po ponechání kurzoru myši nad onou šipkou uvidíme okno s textem Zobrazit další možnosti animací. Vybráním určité animace a kliknutím na šipku se vám zobrazí nové okno, nahoře bude (při vybrání více animací) text Možnosti efektu, nebo název samotné animace. Při vybrání objektu s textem je okno rozděleno na tři části, Efekt, Časování a Animace textu, jinak obsahuje pouze první dvě možnosti. Část Efekt umožňuje upravovat podrobné nastavení animace a přidání zvuku. Časování obsahuje nastavení, kdy se animace spustí, jak dlouho trvá a případně opakování. Animace textu jsou nástroje pro práci s pořadím animací a rozdělením textu.
Napravo od lišty animací se nachází část Rozšířené možnosti nastavení. Zde můžete přidávat nové animace, nastavit aktivační událost, zobrazit Podokno animací a kopírovat animace. Každá animace může mít pouze jednu animační událost, pro přidání více událostí musíme přidat další animace.
Grafické elementy
Každá hra v PowerPoint by měla mít své grafické prostředí. Na kartě Vložení máme na výběr z mnoha různých prvků. Nejčastěji budete potřebovat obrázky, obrazce, textová pole a ikony, někdy však použijete i tabulky, 3D modely nebo SmartArt.
Po vybrání objektu se vám v pásu karet zobrazí nová část znázorněná oranžovým textem. Umožňuje upravování vzhledu objektu. Nejdůležitější je obrys a výplň obrazce (příp. textu nebo grafického objektu), dále poté nástroje pro rozmístění objektů. Podokno výběru je jedním z důležitých nástrojů pro práci se snímkem. Grafika, obrazce a ilustrace jsou podrobně popsány v prvním dílu této série.
Akce, náhledy a odkazy
Na kartě Vložení se nachází část Odkazy. První možnost činí náhled, jejich funkcionalitu popisuje třetí díl této série. Další možnost je Odkaz. Kliknutím uvidíte okno Vložit hypertextový odkaz rozdělené na tři části. Pro hry je nejdůležitější Místo v tomto dokumentu, vybráním určitého snímku umožňuje kliknutím přesunout se na jiný snímek. Tohoto se dá využít, pokud chcete zabránit nechtěnému přechodu na další snímek – přidáte nový objekt, nastavíte průhlednost výplně na 100 %, zvětšíte objekt přes celý snímek, v Podoknu výběru nastavíte pozici vůči ostatním objektům (většinou přenesete dopředu) a vložíte odkaz na tento snímek samotný.
Poslední možnost je vložením Akce. Kliknutím se zobrazí okno Nastavení akcí rozdělené na dvě části – kliknutí myší a umístění myší. První část intuitivně znamená spuštění vybrané akce při kliknutí, druhá část funguje podobně, tentokrát při pouhém umístění myši nad objekt. Umístění myší vždy nefunguje tak, jak by mohl uživatel očekávat, musí dojít k pohybu myši, jinak se akce nespustí, proto doporučuji nespoléhat se na spuštění (v případě důležitosti na hlavní myšlenku hry).
Logické operace
Klíčem k vyřešení každého problému pro nás bude Booleovská logika spolu s pamětí. Pokud dokážeme nastavit všechny iniciální podmínky v paměti, Booleovská logika nám umožní provést libovolnou operaci se vstupními daty. Podíváme se postupně na jednotlivé komponenty potřebné pro získání tohoto modelu.
Paměťová jednotka
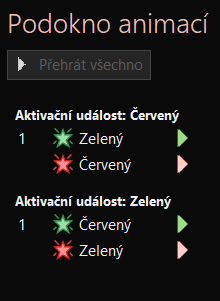
Základem budou dva objekty, které se navzájem přepínají. Vložíme libovolný grafický objekt (např. obdélník) a poté druhý podobný. Odlišíme je např. výplní – jeden bude červený (odpovídající stavu nepravdy) a druhý zelený (odpovídající pravdě). Oba objekty můžeme umístit na sebe (aby se překrývaly). Nejprve na zelený objekt přidáme novou animaci Celé najednou a nastavíme aktivační událost na kliknutí na červený objekt. Poté na červený objekt dodáme animaci Zmizení při kliknutí na sebe sama. Dále na tento objekt připojíme novou animaci Celé najednou při kliknutí na zelený objekt. Na závěr přidáme na zelený objekt zmizení při kliknutí na sebe sama. U všech animací nastavíme Spustit na S předchozí. Tím umožníme spuštění všech animací při prvním kliknutí.

Nyní máme připravenou jednoduchou jednotku. Spustíme prezentování, zobrazí se nám červený objekt a kliknutím na aktuálně zobrazený objekt je přepínáme. Duplikováním těchto dvou objektů přidáme další nezávislé jednotky. Podobně můžeme vytvářet i přepínaní mezi dvěma skupinami více objektů, pokud však není potřeba animovat jejich jednotlivé části, doporučuji je seskupit.
Odesílat dále informaci o stavu paměti můžete pomocí animace třetího objektu, kdy animační událost nastavíte na kliknutí na jeden ze dvou objektů. Kliknutí na červený objekt odpovídá odeslání pravdy, kliknutí na zelený odeslání nepravdy (je naopak, protože při kliknutí dochází ke změně stavu).
Logická operace AND
Běžně obsahuje dva vstupy a jeden výstup. Tato operace znázorňuje českou spojku „a zároveň“ – oba vstupy musí být pravdivé, aby byl výstup pravdivý, jinak je výstup nepravdivý. Například pokud řeknu větu: „Půjdu ven a koupím si svačinu“, musím jít ven a zároveň si koupit svačinu, aby byla věta pravdivá. Pokud nepůjdu ven nebo si nekoupím svačinu nebo obě zároveň – ani nepůjdu ven, ani si nekoupím svačinu – věta nebude pravdivá.
Vytváření
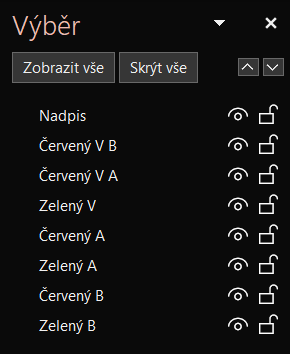
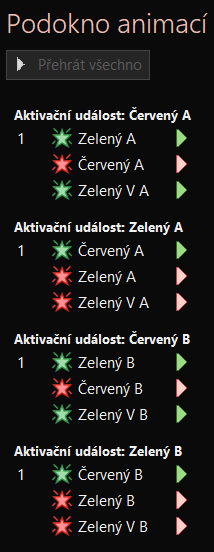
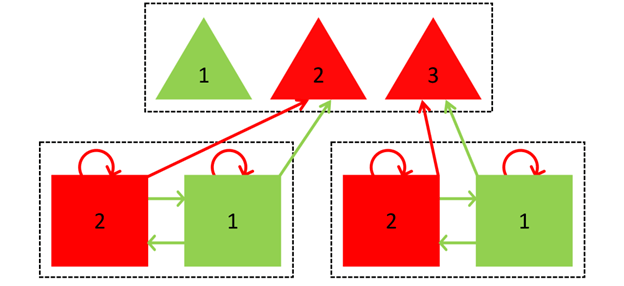
Na vytvoření této logické operace potřebujeme již mít připravené dvě paměťové jednotky, pojmenujeme jednotlivé části např. „Zelený A“, „Červený A“, „Zelený B“, „Červený B“ podle pozice a animačních vazeb (aby písmeno odpovídalo vypínači). Umístíme jednotku A na levou stranu snímku a jednotku B na pravou.
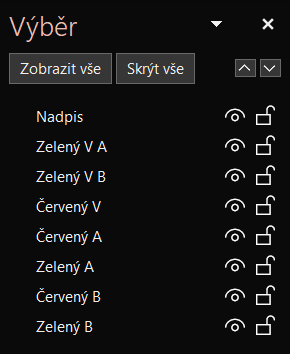
Dále si nachystáme zobrazování výsledku operace. Můžeme použít jiný tvar pro odlišení (např. trojúhelník). Potřebujeme tři objekty – dva červené a jeden zelený (dva odpovídající stavu nepravdy a jeden stavu pravdy). Všechny umístíme na stejné místo a pojmenujeme si je např. „Zelený V“, „Červený V A“, „Červený V B“, kde písmeno V odpovídá slovu výsledek a ostatní písmena vazbám na jednotky. Zelený objekt umístíme pod červené objekty.
Princip této operace spočívá v zobrazování červených objektů v závislosti na paměťových jednotkách, po odkrytí obou červených zbude viditelný pouze zelený. První jednotku propojíme s objektem „Červený V A“ – přidáme na objekt výsledku novou animaci Celé najednou, aktivační událost bude kliknutí na „Červený A“, dále animaci Zmizení s aktivační událostí kliknutí na „Zelený A“. Podobně postupujeme i s objektem „Červený V B“, tentokrát propojujeme s vypínačem B. Opět u všech animací nastavíme Spustit na S předchozí.


Použití
Získali jsme jednoduchou operaci AND, spustíme prezentování a vidíme chování této operace – obě paměťové jednotky musí být zapnuté, aby i výsledek byl zapnutý. Dále můžeme posílat signály z této operace propojením trojúhelníků s dalšími objekty (přidání animací s aktivační událostí nastavenou na kliknutí na určitý trojúhelník, tentokrát již neplatí převrácené pravidlo – červená opravdu odpovídá červené, zelená zelené). Pro posílání nepravdivého signálu dále potřebujeme duplikovat animace a postupně nastavit aktivační události na kliknutí obou objektů. Pokud vaše hierarchie není přímo závislá na jednotlivých cestách, nemělo by docházet ke kvadratickému růstu možností, jednalo by se o jednorázové zdvojnásobení animací, v případě opačném doporučuji vytvořit vlastní formu této operace.
Popisovaná metoda vytváření operace AND má výhodu při zvyšování počtu vstupů – je velmi jednoduché přidat další vstup, další červený objekt „Červené V X“, jediná limitace je propojení na další strukturu (musíte znovu duplikovat animace).
Logická operace OR
Podobně jako operace AND má tato operace dva vstupy a jeden výstup. Jedná se o spojku „nebo“ ve slučovací významu. Výsledkem je pravda, pokud alespoň jeden ze vstupů je pravdivý. Nejedná se o vylučovací význam často používán v češtině. Věta „Půjdu ven nebo si koupím svačinu“ by byla nepravdivá pouze v případě, pokud ani nepůjdu ven, ani si nekoupím svačinu. Pokud půjdu ven a nekoupím si svačinu – věta platí. Pokud nepůjdu ven a koupím si svačinu – opět se jedná o pravdivost. V případě, že půjdu ven a koupím si svačinu také získáme pravdivou situaci.
Obdobně jako u operace AND si připravíme dvě paměťové jednotky, pojmenujeme a posuneme je obdobně. Dále potřebujeme jeden červený objekt „Červený V“ a dva zelené „Zelené V A“ a „Zelený V B“. Umístíme je na stejné místo, červený objekt necháme pod zelenými.
Princip spočívá v zobrazení zelených objektů kdykoliv je zapnuta jedna z paměťových jednotek. Červený objekt zůstává nečinný, viditelný v případě schování všech zelených jednotek. Propojíme paměťovou jednotku A s objektem „Zelený V A“ – přidáme na objekt výstupu animaci Celé najednou, aktivační událost bude kliknutí na „Červený A“, dále animaci Zmizení s aktivační událostí kliknutí na „Zelený A“. Obdobně propojíme jednotku B s objektem „Zelený V B“. Nezapomeneme nastavit Spustit na S předchozí u každé animace.


Spustíme prezentování a vyzkoušíme si práci s touto operací. Propojení výsledku do dalších struktur lze vytvořit obdobně jako u operace AND. Opět můžeme jednoduše operaci rozšířit na více vstupů, stačí přidat další paměťovou jednotku a propojit ji s novým zeleným objektem „Zelený V X“.
Logická operace NOT
Přijímá jeden vstup a jeden výstup. Jedná se o opak. Pokud použijeme za vstup pravdivou větou „Šel jsem ven“, výsledkem se stane „Nešel jsem ven“. Neboli značí běžný zápor. Dvě operace NOT za sebou se navzájem zruší. Přidáním negace k operacím AND nebo OR můžete vytvořit nové operace, např. XOR, NAND, NOR, XNOR.
Na rozdíl od předchozích operací, tuto jednotku většinou nepoužíváme uprostřed stromů – běžně stačí vzájemně prohodit výsledné stavy, případně zaměnit zobrazení za skrytí. Pokud však chceme přímo vytvořit operaci, která kliknutím obrátí stav, můžeme to provést následovně.
Připravíme si jednu paměťovou jednotku a jeden výstup (zelený a červený objekt). Přejmenujeme je na „Zelený“, „Červený“, „Zelený V“ a „Červený V“. Vzájemně je propojíme: pro „Zelený V“: přidáme animaci Celé najednou s aktivační událostí kliknutí na „Červený“, animaci Zmizení s aktivační událostí kliknutí na „Zelený“ a pro „Červený V“: přidáme animaci Celé najednou s aktivační událostí kliknutí na „Zelený“, animaci Zmizení s aktivační událostí kliknutí na „Červený“. Opět nastavíme Spustit na S předchozí.
Stromy logických operací
Ze základních logických operací tvoříme stromy, tedy spojujeme je za sebe, vzájemně je strukturujeme a získáváme tím nové chování. Některé seskupení sčítají čísla, odčítají, násobí nebo určují ve hře, zdali platí určitá podmínka. Jedná se o stejné jednotky jako např. v procesoru vašeho počítače, tudíž teoreticky vám stromy umožní vytvořit všechno chování běžné u moderních technologií.
Pokud má PowerPoint tedy takovéto schopnosti, proč je nevidíme aplikované? Možná vás napadne časová náročnost nebo čirá nepraktičnost použití PowerPointu k těmto účelům, ale i přes tyto obtíže by se našli jedinci, kteří by vytvářeli opravdu úžasné projekty. Problém je v omezení na klikání – každý krok ve stromu vyžaduje kliknutí uživatele, pro komplexnější chování neexistuje jiný způsob. Kdyby PowerPoint umožňoval automatické spuštění animací podle umístění na snímku, vše by mohlo být automatické a bylo by možné vytvořit i fungující jádro procesoru. Neopouštějte však ještě tento článek, i s tímto omezením je možné vytvořit v PowerPointu projekty, kterými svým blízkým vyrazíte dech.
Princip
Každý strom můžeme rozdělit na vrstvy. První spodní vrstva je určena pro vstupy, pro základní logické operace vytvořené v předchozích odstavcích. Další vrstva pracuje s výsledky vrstvy první. Obdobně fungují i vyšší vrstvy, vždy upravuje vstupy vrstvy předchozí. Poslední vrstva již ukazuje výsledek.
Abychom vytvořili vlastní strom, nejprve vložíme první vrstvu základních logických operací, případně paměťových jednotek. Druhou vrstvu vytvoříme vložením pouze výstupových částí logických operací (znázorněny trojúhelníky). Následně vrstvy potřebujeme propojit – přidáme animace pro zobrazení a skrytí obdobně jako u popisovaných logických operací, místo kliknutí na paměťovou jednotku se bude jednat o kliknutí na výsledky předchozí vrstvy, také tentokrát nebudeme prohazovat stavy (červená bude odpovídat červené, zelená zelené, neboť nedojde po kliknutí k přehození stavů). Obdobně přidáme a propojíme další vrstvy. Poslední vrstvu můžeme propojit se snímkem samotným.
Po vytvoření stromu jej dokážeme otestovat spuštěním prezentace. Nastavíme stavy paměťových jednotek první vrstvy, následně klikáme na všechny výsledky první vrstvy, dále klikáme na výsledky dalších vrstev. V průběhu se bude stav jednotlivých vrstev měnit. Může se zdát, že logické operace nefungují dost spolehlivě, při zachování kliknutí na všechny výsledky vrstvy a postupného posunu dostaneme vždy správně výsledek. Pokud chytře zamezíme kliknutí na jiné než aktuálně nutné objekty (např. zobrazováním a schováváním neviditelného objektu), výpočty budou prováděny spolehlivě bez možnosti obejít chtěné chování.
Grafy pro přehlednost
Struktura stromu nemusí být vždy ideální, obecně můžeme v PowerPoint vytvořit díky animacím libovolný graf, díky náčrtům šipek lze designovat složitější operace. Jednotlivé objekty si označíme čtvercem (případně jiným tvarem objektu), šipka značí animaci (počátek označuje, na který objekt musíme kliknout, konec označuje, který objekt ovlivňuje) schování (červená) nebo zobrazení (zelená), vzájemně čtverce propojuje. Díky označení objektů na stejném místě pomocí obklopující přerušované čáry a jejich pořadí ve scéně čísly (větší znázorňuje více nahoře) máme připraveny základní prostředky pro vytváření složitých grafů. Z této struktury je zároveň jasno pořadí, ve kterém se musí na objekty klikat – vždy se postupuje po směru šipek.

Cykly a sekvence
Jedná se o uspořádání objektů nebo snímků do struktury, aby při klikání postupovaly za sebou dle našich potřeb. Aktuální zobrazení nazýváme stavem. Nejjednodušším příkladem sekvence (zároveň i cyklu) je jeden samotný objekt. Celkový počet stavů činí jedna, nic se nemění, takže ani nelze považovat tento příklad za typický. Další příklad, se kterým jsme se již setkali, je paměťová jednotka. Obsahuje dva stavy, které se vzájemně vyměňují, je to tedy cyklus. Cykly se liší od sekvencí posledním článkem – cykly vrací systém do původního stavu, sekvence rozbijí řadu a nevrací se do minulosti svého vývoje. Jelikož jediný rozdíl je v návaznosti poslední části na první, považujeme sekvence a cykly za téměř identickou strukturu.
Sekvence a cykly můžeme vytvořit jak pomocí objektů a animací, tak i pomocí snímků a přechodů, v následujících částech probereme jejich stavbu podrobně.
Pomocí objektů a animací
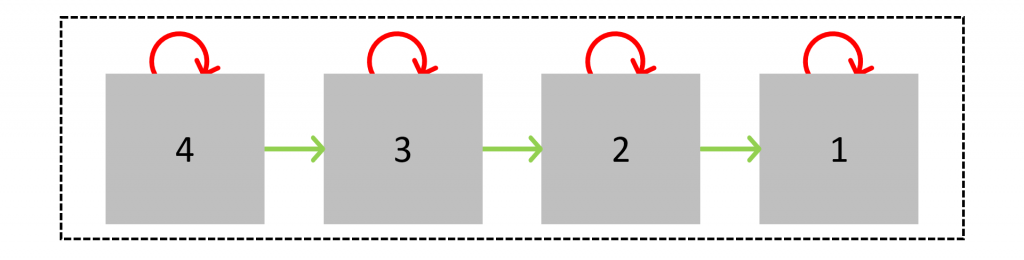
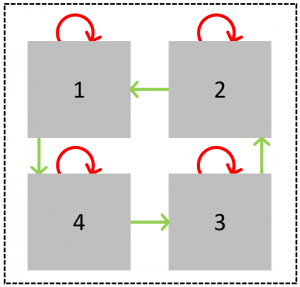
Připravíme si několik objektů, kterými vytvoříme sekvence nebo cykly. Každému objektu přidáme animaci Zmizení při kliknutí na objekt samotný (teď i nadále budeme pracovat s animacemi typu spuštění S předchozí). Následně přidáme druhému animaci Celé najednou při kliknutí na objekt první. Obdobně postupujeme i s dalšími animacemi, vždy přidáme vazbu na objekt předchozí. Cykly mají poslední vazbu zobrazení prvního objektu při kliknutí na poslední. Objekty můžou a nemusí být na stejném místě, při dodržení postupu budou sekvence nebo cyklus vždy připraveny prvním stavem při spuštění snímku.
Pokud se vrátíme k notaci vytvořené u logických stromů ke značení animací pomocí grafů, přehledně můžeme vidět, proč tento způsob funguje. Zde je zobrazen stav, kdy jsou objekty na stejném místě (v ukázce byly objekty zřejmě na různých). Připomínám, že čísla označují umístění ve scéně v případě stejné pozice, ne pořadí spuštěných objektů (v tomto případě bude opačné).


Další způsob vytvoření cyklů a obecně logických struktur je pomocí více animací. Kombinací dokážeme např. zobrazit určitý objekt až po kliknutí na jednotlivé objekty. Pro tyto účely můžeme využít kromě schování a zobrazení např. Otáčení, Průhlednost nebo Dráhy pohybu. Toto chování využíváme v případě veliké náročnosti na větvení (bylo by potřeba obrovské množství objektů pro dosažení stejného efektu).
Pomocí snímků a přechodů
Běžně známe sekvence snímků z prezentování, kdy prezentace sama o sobě je onou sekvencí. Přidáním objektu, který má přiloženou akci s odkazem na určitý předchozí snímek vytvoříme cyklus. V určitých situacích jsou tyto vlastnosti nezbytné, díky nim můžeme mj. vytvářet zajímavé adventury. V případě podrobné práce doporučuji se vrátit k sekci Průběh prezentování.
Další efekty
Někdy pro hry potřebujeme využít i další efekty než jenom animace, logiku a základní grafické elementy. Pomocí 3D objektů (jejich využití je popsáno v 2. dílu) můžeme obohatit naše snímky. Jelikož můžou být animovány stejně jako jiné objekty, dokážeme je zapojit do herní logiky.
Dále v určitých případech je dobré vložit do scény i video z karty Vložení, část Multimédia. Zde také vidíme možnost přidat zvuk, což může sloužit podobně jako video, pokud však chceme spojit zvuk s určitou událostí, využijeme možnost vložení Akce (viz Akce, náhledy a odkazy). Poslední možností v současné verzi PowerPoint je spuštění zvuku při přechodu. Tohoto lze využít pro hudbu do pozadí, pokud zapneme Opakovat do dalšího zvuku (při rozkliknutí výběru zvuků dole) a na následující snímek přidáme [zastavit předchozí zvuk] nebo jiný zvuk, získáme zvukový cyklus.
Ukázky her
S nabytými znalostmi z předchozích odstavců vidíte spoustu různých funkcí, které můžete při tvorbě her využít. Nebojte se však testovat nové nápady, ne všechno, co je použito v následujících ukázkách bylo popsáno. Zároveň tyto příklady poslouží jako inspirace, pokud nevíte, kde začít, toto je jedna z možností.
Adventura
Jedná se o tip hry, kdy hráč sleduje příběh a má možnost se rozhodovat buď za určitou postavu nebo přímo o vývoji příběhu samotného. Tradičně používáme velké množství snímků, které se dostávají do všech situací (zde může částečně pro přehlednost pomoci rozdělení na oddíly), následně možnosti mají na sobě vloženou akci posunující po kliknutí snímek na další odpovídající snímek. Často využijeme animace pro nastavení scény, zkušenější uživatelé dokážou vytvořit konverzace v jediném snímku a na závěr ukázat možnosti rozhodnutí. Doporučuji vložit objekt s akcí posunu snímku na tento snímek samotný (pro zabránění nechtěného odchodu hráče ze snímku), přičemž tento objekt překrývá všechno kromě možností. Pokud vás baví vymýšlet příběhy, rozhodně vyzkoušejte vytvořit tuto hru.
Riskuj!
Tato hra vychází ze stejnojmenné televizní show, kdy jsou testovány znalosti hráčů (většinou týmy nebo jednotlivci, kteří sbírají body) v různých oblastech. Otázky nejsou hráčům známy, pouze si můžou vybrat z kategorie a podle počtu bodů za správné zodpovězení otázky. Po vybrání pole (určité kategorie a počtu bodů) je zobrazena otázka, podle odpovědi jsou hráči přiděleny, nebo ubrány body, v případě nezodpovězení se počet bodů nemění. Hru ukončuje vyčerpání všech polí, vyhrává tým (případně jednotlivec) s nejvyšším počtem bodů.
První snímek hry tvoří hrací pole. Zde můžeme do sloupců nebo řádků rozdělit jednotlivé kategorie. Ke každé kategorie přidáme objekty (většinou obdélníky) s čísly označující počet bodů za danou otázku. Nakonec by měla vzniknout tabulka, přičemž jednotlivá pole tvoří jednotlivé objekty. Ke každé otázce vytvoříme nový snímek (lze vše nechat na jednom snímku, ale celý projekt poté ztrácí přehlednost) s otázkou a správnou odpovědí, tu však zobrazíme až po kliknutí. Vložíme i objekt s akcí, abychom se mohli vrátit zpět. V původní tabulce následně přidáme akce ke každému poli, aby byl snímek posunut na danou otázku. Zároveň po kliknutí na pole bude daný objekt skryt, aby nedošlo k vícenásobnému zodpovězení stejné otázky a zároveň aby mohlo být rozhodnuto o ukončení hry. Přidání systému bodů je poměrně náročné, nechávám to tedy pro odhodlané uživatele.
Tic-tac-toe
Označuje zjednodušené piškvorky, které se hrají v 3×3 prostoru. Střídají se dva hráči, většinou kolečko a křížek, účelem je vytvořit řadu tří koleček nebo křížků horizontálně, vertikálně nebo diagonálně a zároveň zabránit protihráči v jeho vytvoření oné řady.
Může se zdát, že se jedná o jednoduchý projekt, opak je však pravdou. Na vytvoření projektu nestačí vytvořit několik set snímků a následně je pospojovat, neboť všechny kombinace vývoje této hry jsou v rámci mnoha tisíců, velikost prezentace by byla neprakticky veliká jenom pro tento jednoduchý příklad.
Místo metody mnoha snímků lze tuto hru vytvořit v jednom jediném snímku pomocí mnoha objektů a animací. Pro vytvoření ukázky bylo použito 87 objektů a 557 animací, a stačí, aby byla jedna z nich nesprávně a hráč si po nedlouhé době všimne, že něco nefunguje. Existují i alternativní způsoby vytvoření této hry, bude popsán jeden z nich.
Princip funguje na prohazování devíti „hitboxů“ koleček a devíti křížků, při kliknutí na jeden z nich jsou vzájemně prohozeny a je zobrazen daný tvar na místě kliknutí. Zároveň v sekvenci tvořené více animací se změní stav jedné nebo více z šestnácti označení výhry. V případě vytvoření řady křížků nebo koleček je sekvence dokončena a hráči se objeví označení této řady. Dalším kliknutím se dostane na snímek ukazující, kdo vlastně vyhrál (není to nezbytné chování hry, proto považuji hru pouze za vytvoření jednoho snímku). V případě vyčerpání všech tahů by bylo potřeba vytvořit sekvenci devíti různých animací (PowerPoint neobsahuje tolik animací upravujících stav), nebo devětkrát znásobit počet všech animací a objektů, proto v této situaci je na hráči, aby šipkou posunul snímek dále.
Webové stránky
PowerPoint svými funkcemi umožňuje použití jako nástroj pro vytváření jednoduchých webových stránek. Z praktického hlediska nepředpokládám, že by někdo použil PowerPoint pro vytvoření vlastního webu, ale v principu nám v tom nic nebrání. Nahrání a použití prezentace jako web je poměrně náročné, nebudeme se tedy tomu v tomto článku věnovat, podíváme se tedy na teoretické hledisko.
Kromě konceptů vysvětlených v části principů her se podíváme na vizuální stránku věci, na animace a různé efekty, kterými můžete zkrášlit svoji webovou stránku.
Rozdělení stránky
Každá stránka by měla mít svou strukturu, aby byla přehledná. Často používaná strategie je rozdělení na určité části věnované daným tématům. Vytvoříme tedy nejprve úvodní část naší stránky, zde budou základní informace o webu a možnost dostat se do dalších částí. Sem se můžeme dostat např. kliknutím na logo webu. Pro další části vytvoříme nové snímky, vždy necháváme možnost vrátit se zpátky. Pokud chceme náš web vytvořit dynamičtější, můžeme nechat návštěvníkovi webu možnost dostat se ke každé větší části okamžitě. Dosáhneme toho např. vložením nadpisů na horní stranu snímku, po kliknutí (pomocí akce) se posuneme na danou část, přičemž v nové budou nadpisy stále stejné (můžeme třeba zvýraznit aktuální nadpis, aby bylo jasnější, kde se nacházíme). Pro hladký přechod mezi snímky použijeme efektu Prolnutí.
Přiblížení obrázků
Dobrým efektem, co přidat na vlastní stránky, je přiblížení obrázků po kliknutí. Pokud máme někde v textu obrázek, vytvoříme kopii tohoto obrázku a zvětšíme jej téměř přes celou obrazovku. Zatím jej schováme, později jej použijeme. Dále vložíme nový objekt – obdélník, nastavíme jeho barvu na černou s okolo 50% průhledností. Zvětšíme ho přes celý snímek, v Podoknu výběru jej posuneme nahoru, aby jediný objekt nad ním byl aktuálně schovaná kopie obrázku. Pojmenujeme jej „Pozadí“ a přidáme animaci Prolnutí se spustit nastaveným na S předchozí a aktivační událostí kliknutí na obrázek v textu. Zobrazíme kopii obrázku, vycentrujeme ji, přidáme vstupní animaci Lupa a dalším nastavením stejným jako u pozadí.
Přidáme novou ikonu křížku, necháme ji nad všemi objekty, přidáme novou animaci Prolnutí stejně nastavenou jako u pozadí, pouze necháme animaci opozdit o 0,5 sekundy. Při kliknutí na křížek necháme všechny tři objekty zmizet v přesně opačných animacích (stejná animace, pouze závěrečná místo úvodní) s nastavením podobným jako při kliknutí na obrázek, pouze neopozdíme zmizení křížku a nastavíme jeho čas animace na nejnižší možný (00.01). Nyní, když spustíme prezentování a klikneme na obrázek, přiblíží se nám a křížkem se můžeme vrátit zpět. Animace by měla fungovat i v každém dalším kliknutí.
Kontakty
Na svůj web můžeme přidat část s kontakty na správce webu (případně osob zodpovědných za provoz nabízených služeb). Využijeme textové pole a hypertextové odkazy, můžeme přidat odkazy na Yammer účet nebo e-mail. Také můžeme vložit ikonu určité sociální sítě a vložit na ni odkaz (popisováno v části Akce, náhledy a odkazy).
Ukázka
Podle popisovaných metod jsem vytvořil webovou stránku s tématikou zdravotnictví. Úvodní část se zobrazí po kliknutí na název webové stránky, možnost „Home“ zobrazí základní informace o firmě, „Gallery“ je určena pro obrázky a „Contacts“ pro kontakty. Všechny údaje jsou smyšlené, text není nic jiného než Lorem Ipsum.
Fraktály
Jedná se o netradiční použití náhledu snímku, pro základní využití si přečtěte předchozí díl. Svou funkcionalitou ukážou obsah určitého snímku a po kliknutí na náhled se pohled změní na onen snímek. Co se však stane, vložíme-li náhled snímku do toho stejného snímku (např. náhled prvního snímku do prvního snímku)? Spadne PowerPoint kvůli nekonečnému kruhu? Nezakáže nám to PowerPoint? Nikoli. Bez jakýchkoli problémů načte obsah snímku samotného, tím se upraví i náhled snímku, čímž se upraví snímek samotný. Nastává zdánlivě nekonečný cyklus, ale jakmile je náhled načtený přesně na pixely, kolo se zastaví. Při spuštění prezentování můžeme na náhled kliknout, čímž se přiblíží náš pohled na nový snímek. Nové náhledy se načtou v původní kvalitě, můžeme tedy bez problému přibližovat svůj pohled tak dlouho, jak jen budeme chtít – jedná se tedy o zdánlivě nekonečný cyklus, který však nevytváří žádné problémy. Naopak PowerPoint bravurně zvládá tyto situace.
Jak na fraktály
Vložení jednoho náhledu sice může vypadat hezky, žádné zajímavé chování z něj však nedostaneme – pouze pohled podobný postavení dvou zrcadel naproti sobě, akorát že každým odrazem by se obraz zmenšoval. Pokud vložíme již do snímku dva náhledy, dostaneme hezké stromy. Stále však potřebujeme vyřešit jeden problém – pokud náhled překrývá objekty ve scéně, nebudou zobrazeny, místo toho uvidíme pozadí snímku. I tento problém můžeme jednoduše upravit – vybereme náhled snímku a klikneme na novou kartu Lupa – zde klikneme na Pozadí náhledu, čímž jej vypneme. Tímto získáváme novou schopnost, a to vytvářet fraktály, které mají vnitřní strukturu sami v sobě.
I když může být fraktál z obyčejných snímků působivý, dokážeme mnohem více. Pro vytvoření tradičních fraktálů (např. Sierpińského trojúhelník) do scény vložíme pouze jeden grafický objekt a několik dobře umístěných náhledů. V jednoduchosti základního objektu je krása, i z pouhé linie, trojúhelníku či šestiúhelníku vznikají komplexní tvary.
Vytvořené snímky s fraktály můžeme použít v dalších částech prezentace jako náhledy pro dekoraci, případně můžeme vytvořit vlastní abstraktní les. Pro vytvoření složitějších fraktálů, jako je např. Mandelbrot set, nám nestačí pouze PowerPoint – ten využijeme jen v případě, že fraktál je vytvořen referencí sám na sebe (případně opakováním toho stejného vzoru). I přes tuto limitaci si myslím, že má každý uživatel dost prostoru na testování a překvapení svých blízkých.
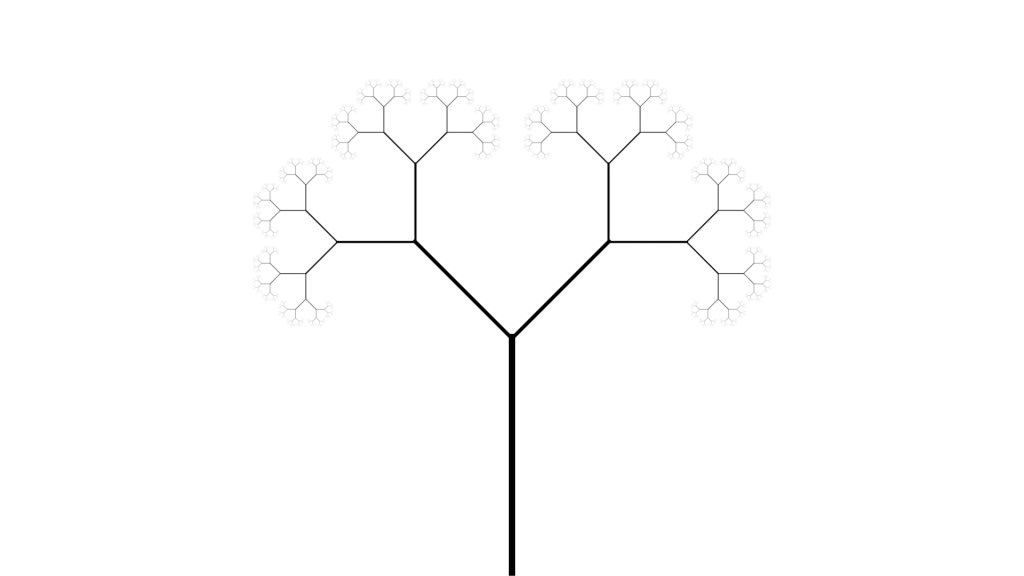
Jednoduchý strom
Základ tvoří jedna linie, která začíná ze spodní strany uprostřed snímku. Dosahuje do necelé poloviny, je kompletně vertikální. Hlavní efekt tvoří dva postranní náhledy, otočené o 45° vůči vertikálnímu směru, jeden doprava, druhý doleva. Umístěním se dotýkají vrcholu linie, aby vytvořily pokračování kmene stromu. Doporučuji vyzkoušet různé velikosti náhledů a další úhly, tímto způsobem lze dosáhnout různých výsledků.

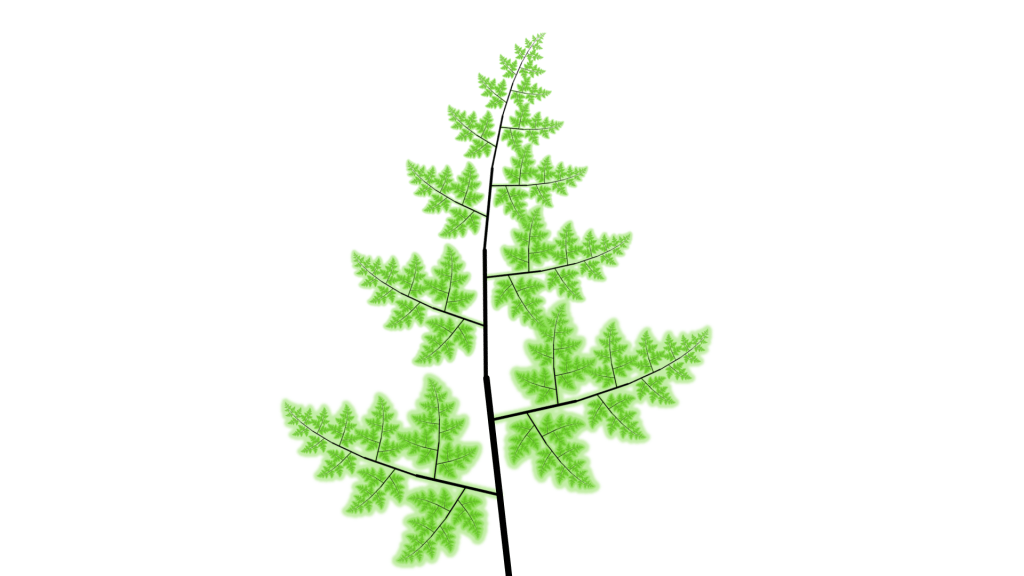
Jednoduchý list
Hlavním objektem je stejně jako u stromu linie, tentokrát s jediným rozdílem – je mírně nahnutá. První náhled natočený na opačnou stranu navazuje na původní linii, vznikne tím prohnutý řapík. Další dva náhledy se napojují z boku na původní řapík v mírném naklonění dopředu. Aby list dostal života, vybereme postranní náhledy, na kartě Lupa v části Styly náhledu vybereme Efekty náhledu a změníme záři na malou světle zelenou (pravý horní roh). Opět vyzkoušejte různé velikosti a úhly než najdete to, co se vám líbí.

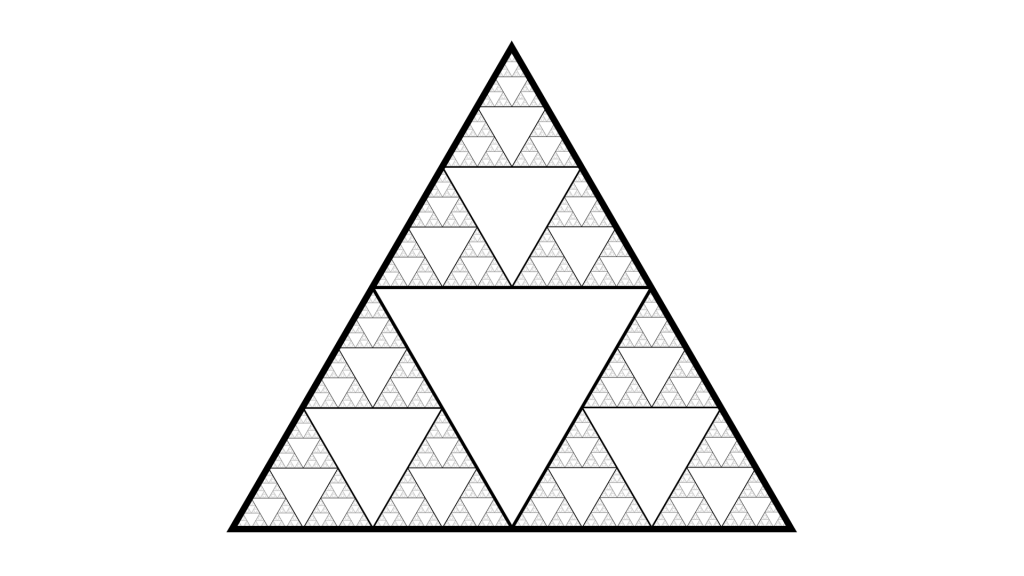
Sierpińského trojúhelník
Z příkladů je to první s vnitřní strukturou. Základ tvoří velký trojúhelník, je však bez výplně s tlustým okrajem. Tři náhledy jsou umístěny do rohů a velikostí upraveny tak, aby rozdělili trojúhelník na čtyři stejné části, a přitom nechali část okraje viditelného. Je poměrně náročné trefit to přesně, aby nevznikaly vedlejší efekty, proto si doporučuji nechat si tento úkol na chvíle s dostatkem trpělivosti. Další příklady nebudou o nic jednodušší, nechávám je pro odvážné odhodlané jedince.

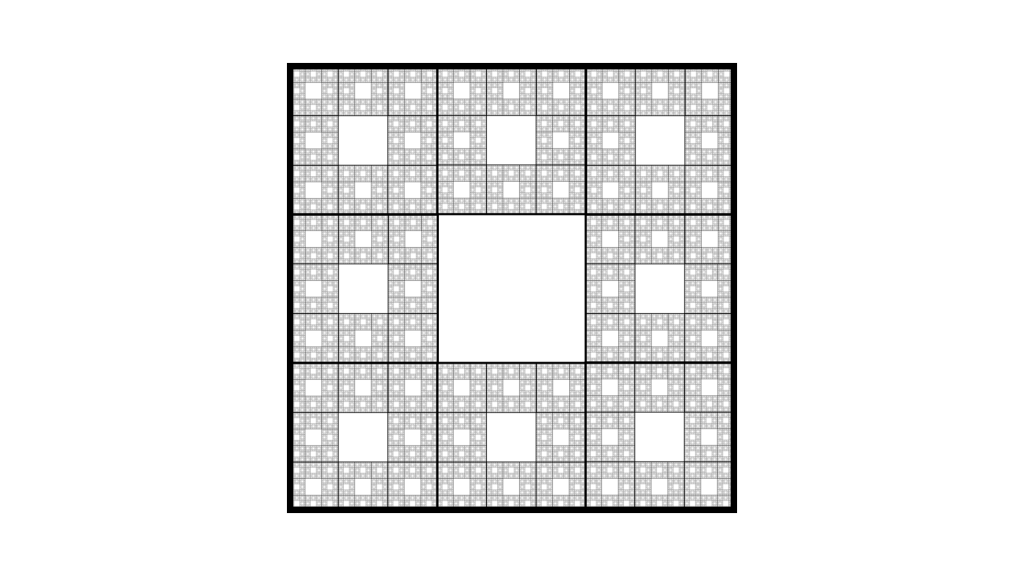
Sierpińského koberec
Základ tvoří čtverec, který, podobně jako u trojúhelníku, má pouze tlustý okraj. Na počet náhledů je nejnáročnější, potřebujeme jich umístit osm. Čtverec tím rozdělí na devět částí, prostřední část nechají prázdnou.

Kochova vločka
Jedná se o nejnáročnější popisovanou ukázku fraktálu. Základem je pravidelný šestiúhelník, menší než třetina výšky snímku. Náhledů použijeme šest, vždy na každou stranu šestiúhelníku jeden. Náhled se dotýká zobrazeným šestiúhelníkem strany základního objektu, zároveň tuto stranu rozděluje na třetiny. I sebemenší nepřesnosti se poměrně drasticky projeví, zkuste využít vlastních výpočtů pro správné nastavení velikosti na kartě Lupa v části Velikost (není to snadné, ale vyplatí se to). Máme tedy šestiúhelník, na jehož straně uprostřed stojí další šestiúhelník (jeho strana je třetinová oproti straně původního šestiúhelníku), na jehož straně… Opakujeme proces se všemi stranami, vždy náhled příslušně otočíme. Doporučuji provádět úpravy po dvojicích, práce je poté přehlednější. Pokud vše proběhlo správně, získáte Kochovu vločku, která je sama paradoxně většinou vytvářena rozdělováním na trojúhelníky (pouze v principu, v PowerPointu je varianta přes šestiúhelník podstatně snazší – pokud je vůbec možné vytvořit onu vločku jiným způsobem).
Shrnutí
Tímto článkem měl každý ze čtenářů příležitost naučit se vytvářet v PowerPoint nejen prezentace, ale i zábavné hry, působivé webové stránky a okouzlující fraktály. Domnívám se, že váš pohled na PowerPoint se ještě více posunul z obyčejného programu pro prezentování na multifukční nástroj. Třeba jednoho dne někdo v PowerPointu vytvoří PowerPoint sám o sobě, čímž zahájí první cyklus nekonečného fraktálu úžasných schopností tohoto programu.
Zde nekončíme.
Ukázali jsme si několik velmi zajímavých funkcí, kterými můžete obohatit své práce, a zvednout tak jejich úroveň v několika momentech. V PowerPoint je ale nespočet dalších funkcí, které čekají na to, až je objevíte. Nebojte se, rádi vám v tomto poznávání pomůžeme. Těšte se tedy v blízké době na pokračování, ve kterém si společně ukážeme další „kouzla“.





